
Co je wireframe webové stránky
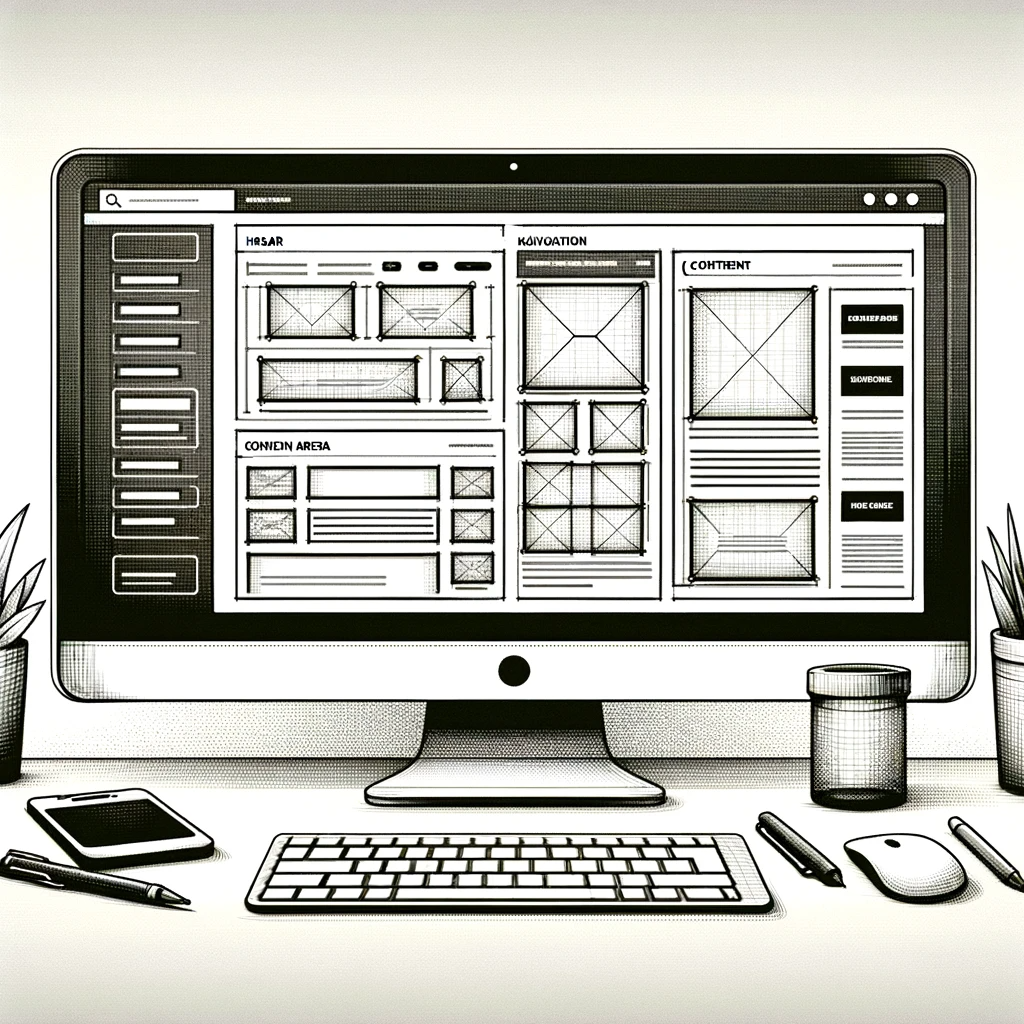
Při návrhu webových stránek je jedním z prvních a základních kroků vytvoření wireframe, což je vizuální průvodce, který představuje kostru webu. Wireframe, známý také jako website frame, je nástrojem, kterým se definují základní layouty a interakční prvky stránek ještě předtím, než dojde k jejich vizuálnímu a technickému zdokonalení. Snahou je najít to správné rozvržení, které bude nejlíp na webu fungovat.
Jde jenom o počáteční návrh, proto neobsahuje ani styl, barvu, typografii nebo grafiku. Modely jsou obyčejně černobílé obsahujíc jenom velmi čistou a přehlednou konstrukci, která pozůstává z čár, rámečků a obrysů. Jde jednoduše o prvý krok návrhu a vývoje webu.
Co ale zobrazuje jsou vztahy mezi stránkami, můžete tak vidět jak jsou jednotlivé stránky provázané a kam se dostanete přes jednotlivé tlačítka.
Primární účel wireframu webu je komunikace konceptu návrhu směrem ke klientovi nebo managmentu.

Zdroj ilustrace: ChatGPT.
Proč je wireframe důležitý?
- Klíč k jasné komunikaci: Wireframy jsou základní pro komunikaci mezi členy týmu – od designérů a vývojářů po klienty a zainteresované strany. Umožňují rychle sdělit návrh a funkčnost webu bez rozptylování designem.
- Zaměření na uživatelskou zkušenost: Vytváření wireframů nutí designéry zaměřit se na uživatelské rozhraní (UI) a uživatelskou zkušenost (UX), a ne na grafické detaily. Tímto způsobem mohou identifikovat a vyřešit potenciální problémy v navigaci a použitelnosti.
- Úspora času a zdrojů: Identifikace problémů v rané fázi designu může ušetřit čas a peníze tím, že se předejdou nákladným změnám v pozdějších fázích vývoje.
- Zjednodušení iterací neboli opakování: Wireframy jsou snadno upravitelné, což usnadňuje proces revize a iterace návrhu. Pod iterací v téhle souvislosti si můžeme představit opakování návrhů v měnícím se v kontextu. Tímto opakováním s malými změnami se dostáváme postupně k žádoucímu výsledku.
Jak vytvořit wireframe?
Už víme, proč je wireframe důležitý, teď je čas na klíčovou fázi návrhu webových stránek, kterou je právě tvorba samotného wireframu. Pro architekty je důležitý právě plánu budovy, než začnou stavět, podobná situace nastává při stavě webu. Wireframe není o kráse, ale o funkci a struktuře. Jak tedy vypadá proces vytváření wireframu:
- Definice cílů: Začněte definováním cílů webu a toho, co chcete, aby vaši uživatelé na webu dělali. Přirozeně, záměrem je vždycky přitáhnutí co nejvíce uživatelů na váš web, ale pak musíte vědět, jak web nakonfigurovat tak, aby návštěvníci na webu dělali to co po nich chcete. Chcete, aby nakoupili, stáhli aplikaci nebo něco jiného? Stanovení si cíle na začátku vám pomůže lépe budovat wireframe webu a pak směrovat kroky vašich návštěvníků.
- Určení funkce vašeho webu: Pokud správně definujete vaše cíle, jednoduše vám z nich vyplyne i primární funkce vašeho webu. Pokud se budete například soustředit na obsah a přidávat mnoho článku a chcete, aby se zvýšil počet zobrazení vašeho webu, je dobré v návrhu wireframu umístit blog na začátku domovské stránky.
💡Tip: Určitě neuškodí zjistit jaký wireframe využívá vaše konkurence nebo úspěšné weby v oboru. Research webů vám pomůže inspirovat se jak umístit obrázky, výzvy k akci (CTA) nebo text.
- Výzkum: Kromě prověření konkurence nezapomínejte na vaši cílovou skupinu. Snažte se pochopit chování a potřeby uživatelů, kteří se budou pohybovat po vašem webu a přemýšlejte, jaké prvky by měly být na webu zahrnuty a jak by měly být uspořádány.
- Náčrt na papír: Než skočíte do digitálního nástroje, začněte s náčrty na papír. Tímto způsobem můžete rychle experimentovat s rozložením a prvky. Doporučujeme složit papír A4 na osminy a na každou nakreslit jednoduchý návrh, postupně budete návrhy měnit a uspořádávat
🔍 Zajímavý fakt: I největší značky začínaly vyvíjet svou identitu podobným způsobem. Profesionální kreativci začínají taky s ručně načrtnutými nápady. Mnoho slavných log vzniklo z prostých náčrtů na ubrouscích. Kreativní nápady vznikají jednoduše a s wireframem webu je to podobně.
- Výběr nástroje: Pro digitální wireframing existuje mnoho nástrojů, jako jsou Sketch, Adobe XD, Balsamiq.
💡Tip: Nejpoužívanější nástroje pro tvorbu wireframů byly v roce 2023 Figma a nástroj Sktech.
- Začněte s layoutem: Definujte základní oblasti webu, jako je hlavička, patička, hlavní obsah a postranní panely. Nezapomeňte na prostor pro navigaci a branding.
- Přidání prvků: Umístěte klíčové prvky jako tlačítka, textové boxy a obrázky. Nezaměřujte se na detail, ale spíše na funkčnost a uspořádání.
- Postupně zvyšujte věrnost wireframu: Po základním rozvržení a v tomhle kroku už i přesouvání náčrtů do digitální podoby můžete návrhy doplňovat podrobněji a přidávat kontext.
💡Tip: Při tvoření wireframu musíte pamatovat na konkrétní rozměry a od toho se odvíjí i velikost log, záhlaví nebo obrázků. Je dobré začínat s návrhem wireframu pro mobily, který vám pomůže udržovat věci na minimu a vy díky tomu zvýrazníte nejdůležitější aspekty vašeho webu bez zbytečných omáček.
- Uživatelské cesty: Zmapujte, jak budou uživatelé interagovat s webem, a zkontrolujte, zda jsou všechny uživatelské cesty logické a intuitivní.
- Testování: I wireframy můžete testovat s uživateli. To vám může poskytnout cennou zpětnou vazbu, která pomůže vylepšit návrh.
- Iterace: Na základě zpětné vazby upravte wireframe, dokud nedosáhnete nejlepšího možného uspořádání a funkčnosti.
Typy wireframů webu
Typy jednotlivých wireframů se liší v množství podrobností, které návrh obsahuje. Existují tři hlavní typy wireframů:
- Wireframy s nízkou věrností (low-fidelity wireframes)
- Wireframy střední věrnosti (mid-fidelity wireframes)
- Wireframy s vysokou věrností (high-fidelity wireframes)
Wireframy s nízkou věrností
Tyto wireframy jsou základním náčrtem struktury webových stránek. Nejčastěji vznikají jako náčrty na papíre nebo v jednoduchém softwaru jako PowerPoint.
Jejich tvorba je rychlá a jednoduchá proto se používají v raných fázích tvorby webu. Nesoustřeďují se na detaily, jenom mapují obsah a rozvržení webových stránek. Využití mají i jako zadání pro designéry, kteří se musí rozhodnout jakou cestou se vybrat a wireframy pro ne představují možné koncepty.
Wireframy s nízkou věrností neobsahují vizuální prvky, ale jenom zástupný text a jednoduché tvary v podobě rámečků. Tenhle typ wireframů se obyčejně vytváří pro domovskou stránku a několik dalších klíčových stránek webu.

Low-fidelity wireframe Zdroj obrázku: unsplash.com
Wireframy se střední věrností
Wireframy se střední věrností mají o něco více podrobností. Mohou už zahrnovat skutečné obrázky, obsah a základní typografii. K vytváření mid-fidelity wireframů je dobré použít některé z online nástrojů, jako Sktech, Balsamiq, kde naleznete i předpřipravené koncepty, které váš proces zjednoduší a urychlí.
Wireframy se vysokou věrností
Wireframy s vysokou věrností jsou nejpodrobnějším typem wireframů. Zahrnují skutečný obsah, obrázky, značky i tlačítka včetně písma a barvy a přechodů – jednoduše jde o detailnější návrh stavby webu. Na tvorbu wireframů s vysokou věrností doporučujeme nástroje Figma nebo Mockflow.
Autor: SEOPRAKTICKY.CZ
Použité zdroje:
- Website Wireframes – What are Wireframes, Mockups, and Prototypes [online]. [cit. 07. 11. 2023]. Dostupné z: https://www.smartdraw.com/website-wireframe/
- Website Wireframe Beginner’s Guide: Processes, Tools, & Examples [online]. [cit. 07. 11. 2023]. Dostupné z: https://blog.hubspot.com/website/website-wireframe
- 60+ Wireframing Statistics For 2023 (Trends & Facts) [online]. [cit. 07. 11. 2023]. Dostupné z:
https://marketsplash.com/wireframing-statistics/ - The Complete Beginner's Website Wireframing Guide – Skillcrush [online]. [cit. 07. 11. 2023]. Dostupné z: https://skillcrush.com/blog/website-wireframe/




