Vtíravé interstitiály a dialogy jsou prvky stránky, které brání uživatelům ve výhledu na obsah, obvykle za účelem propagace. Interstitialy jsou překryvné prvky na celé stránce a dialogy jsou překryvné prvky pouze na části stránky, někdy také zakrývající základní obsah.
Webové stránky často potřebují zobrazovat dialogy z různých důvodů; přerušování uživatelů rušivými interstitiály je však může frustrovat a narušit jejich důvěru ve vaše webové stránky.
Vtíravé dialogy a interstitiály ztěžují společnosti Google a dalším vyhledávačům pochopení vašeho obsahu, což může vést ke zhoršení výkonu vyhledávání. Stejně tak, pokud uživatelé považují vaše stránky za obtížně použitelné, je nepravděpodobné, že budou chtít tyto stránky znovu navštívit, a to i prostřednictvím vyhledávačů.

Vytváření nerušivých dialogů
Vytvoření neintruzivních dialogů znamená, že uživatelé mohou přistupovat k obsahu, aniž by byli přerušeni dialogem. To platí pro všechny druhy propagačních dialogů, včetně výzev k instalaci aplikací. Dodržování těchto osvědčených postupů pomůže uživatelům získat na vašem webu dobrý zážitek a navíc pomůže vyhledávači Google pochopit obsah a strukturu vašeho webu.
Použití bannerů místo interstitialů

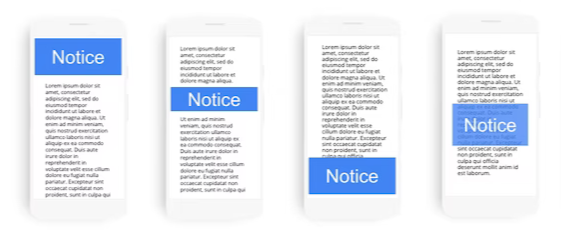
Místo celostránkových interstitiálů používejte bannery, které zabírají jen malou část obrazovky, abyste upoutali pozornost uživatelů. Ty lze implementovat různými způsoby. Například u bannerů pro instalaci aplikací můžete použít banner podporovaný prohlížečem, například Smart App Banners pro Safari nebo in-app install experience pro Chrome. Další možností je vytvořit jednoduchý banner HTML, podobný typické malé reklamě, který odkazuje na správný obchod s aplikacemi ke stažení. Tyto malé kontejnery můžete znovu použít pro jiné druhy oznámení, například pro výzvy k přihlášení k odběru novinek.
💡Místo interstitialů používejte bannery. Bannery zajišťují, že se uživatelé a vyhledávače dostanou k obsahu ihned po přistání na stránce. Přečtěte si, jak je implementovat.
Používání běžných knihoven
Mnoho systémů CMS má zásuvné moduly, které vytvářejí standardní dialogy a interstitiály pro nejběžnější případy použití, jako jsou výzvy k přihlášení k odběru newsletteru. Pokud například používáte WordPress, vyhledejte “newsletter signup wordpress”. Používání takových zásuvných modulů může být užitečné pro Google, další vyhledávače a internet obecně, protože vývojáři zásuvných modulů mohou nasazovat vylepšení ve velkém měřítku.
Vyhněte se běžným chybám
Pokud nejsou ze zákona povinné, vyhněte se při navrhování dialogového okna nebo interstitiálu následujícím častým chybám, které pomohou vyhledávači Google procházet a pochopit váš obsah:
- Nezakrývejte celou stránku interstitiály.
- Nepřesměrovávejte uživatele na samostatnou stránku pro získání jeho souhlasu nebo zadání.
Povinné interstitiály
Některé weby musí zobrazovat interstitiál kvůli druhu obsahu, který publikují. Například stránky kasina mohou potřebovat zobrazit věkovou bránu, což je typ interstitiálu, u kterého musí uživatel před přístupem k obsahu zadat svůj věk.
Na povinné interstitiály se nevztahují pokyny uvedené v tomto dokumentu, nicméně pokud je to možné, doporučujeme, aby se weby těmito osvědčenými postupy řídily:
- Zajistěte, aby byl obsah překryt interstitiálem. Tím zajistíte, že Google bude moci stále indexovat alespoň část obsahu a případně jej zobrazit ve výsledcích vyhledávání.
- Nepřesměrovávejte příchozí požadavky HTTP na jinou stránku pro získání souhlasu nebo poskytnutí údajů. Přesměrování všech adres URL na jedinou stránku odstraní z výsledků vyhledávání všechny stránky kromě této jediné, protože robot Google může načíst pouze tuto stránku.
U obsahu, který se nachází za povinnou věkovou bránou pro dospělé uživatele, doporučujeme umožnit robotu Googlebot procházet váš obsah bez spuštění věkové brány. Toho můžete dosáhnout ověřením požadavků Googlebot a servírováním obsahu bez věkové brány.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Interstitials and dialogs | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers.[online]. Dostupné z: https://developers.google.com/search/docs/appearance/avoid-intrusive-interstitials




