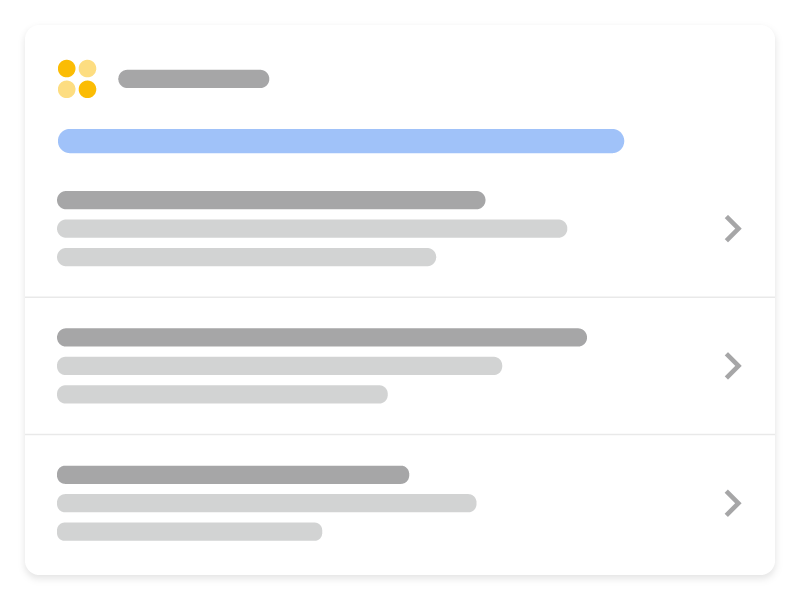
Carousel je bohatý výsledek podobný seznamu, kterým mohou lidé na mobilních zařízeních procházet. Zobrazuje více karet z jednoho webu (známý také jako host carousel). Chcete-li pro svůj web získat nárok na bohatý výsledek typu host carousel, přidejte strukturovaná data ItemList v kombinaci s jedním z následujících podporovaných typů obsahu:
- Kurz
- Film
- Recept
- Restaurace
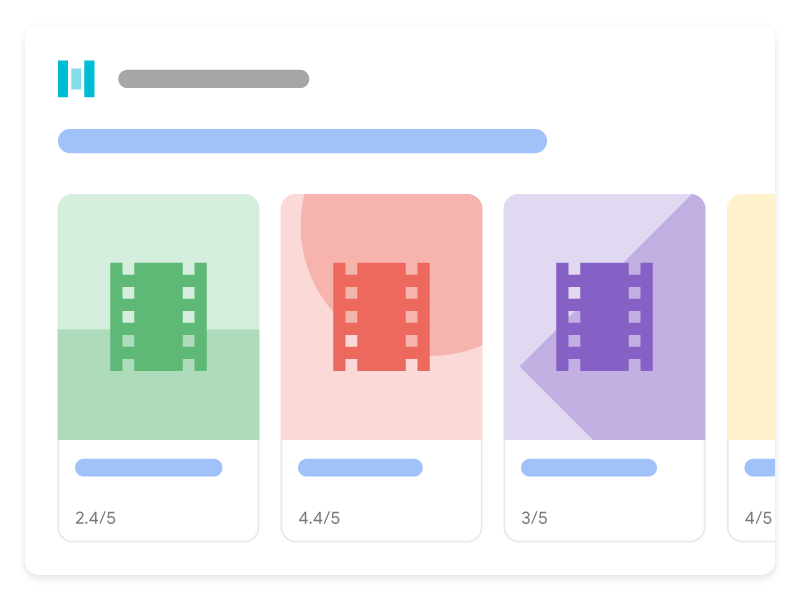
Takto mohou vypadat carousely ve vyhledávání Google, když přidáte značku ItemList v kombinaci s podporovaným typem obsahu:


★ Poznámka: Ve vyhledávání Google existují i další funkce podobné carouselu, jako jsou například Top příběhy, které zobrazují výsledky z různých webů. Tyto typy carouselů nelze pomocí značky Carousel ovládat.
Přidání strukturovaných dat
Strukturovaná data jsou standardizovaný formát pro poskytování informací o stránce a klasifikaci obsahu stránky. Pokud se strukturovanými daty teprve začínáte, můžete se dozvědět více o tom, jak strukturovaná data fungují.
Zde najdete přehled, jak přidat strukturovaná data na své stránky. Průvodce krok za krokem, jak přidat strukturovaná data na webovou stránku, naleznete v codelabu strukturovaných dat.
- Rozhodněte, která stránka bude obsahovat strukturovaná data Carousel. Existují dvě možnosti:
-
- Souhrnná stránka a více podrobných stránek: Souhrnná stránka obsahuje krátký popis každé položky v seznamu a každý popis odkazuje na samostatnou stránku s podrobnostmi, která je zaměřena výhradně na jednu položku. Například souhrnná stránka, která obsahuje seznam nejlepších receptů na sušenky, a každý popis odkazuje na úplný recept na každou sušenku.
- Jediný seznam na jedné stránce: Jediná stránka, která obsahuje všechny informace o seznamu, včetně úplného textu každé položky. Například seznam nejlepších filmů v roce 2020, který je celý obsažen na jedné stránce.
- Přidání požadovaných vlastností. Na základě použitého formátu se naučte, kam na stránku vložit strukturovaná data.
★ Poznámka: Používáte systém CMS? Možná bude jednodušší použít zásuvný modul integrovaný do systému CMS. Používáte JavaScript? Naučte se generovat strukturovaná data pomocí JavaScriptu.
- Přidejte požadované a doporučené vlastnosti pro konkrétní typ obsahu, kterého se carousel týká:
-
- Kurz
- Film
- Recept
- Restaurace
- Postupujte podle pokynů.
- Ověřte svůj kód pomocí testu bohatých výsledků.
- Nasaďte několik stránek, které obsahují vaše strukturovaná data, a pomocí nástroje Kontrola URL otestujte, jak Google stránku vidí. Ujistěte se, že je stránka pro Google přístupná a není blokována souborem robots.txt, značkou noindex nebo požadavky na přihlášení. Pokud stránka vypadá v pořádku, můžete požádat Google o opětovné procházení vašich adres URL.
★ Poznámka: Vyhraďte si čas na opětovné prohledávání a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá.
- Chcete-li společnost Google informovat o budoucích změnách, doporučujeme odeslat mapu stránek. Tuto činnost můžete automatizovat pomocí rozhraní API služby Search Console Sitemap.
Souhrnná stránka a více stránek s podrobnostmi
Souhrnná stránka obsahuje krátký popis každé položky v seznamu. Každý popis odkazuje na samostatnou stránku s podrobnostmi, která je zaměřena výhradně na jednu položku.
Souhrnná stránka
Souhrnná stránka definuje seznam položek ItemList, kde každá položka ListItem má pouze tři vlastnosti: @type (nastaveno na ListItem), position (pozice v seznamu) a url (adresa URL stránky s podrobnostmi o dané položce).
Zde je příklad toho, jak vypadá souhrnná stránka:
Vyzkoušejte si to v testu s bohatými výsledky
<html> <head> <title>Best cookie recipes</title> <script type="application/ld+json"> { "@context":"https://schema.org", "@type":"ItemList", "itemListElement":[ { "@type":"ListItem", "position":1, "url":"https://example.com/peanut-butter-cookies.html" }, { "@type":"ListItem", "position":2, "url":"https://example.com/triple-chocolate-chunk.html" }, { "@type":"ListItem", "position":3, "url":"https://example.com/snickerdoodles.html" } ] } </script> </head> <body> <p> Here are the best cookie recipes of all time. </p> <h2> Peanut Butter Cookies </h2> <p> This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find. </p> <h2> Triple Chocolate Chunk Cookies </h2> <p> This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find. </p> <h2> Snickerdoodles </h2> <p> This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find. </p> </body> </html>
Stránka s podrobnostmi
Stránka s podrobnostmi definuje konkrétní typ strukturovaných dat, kterých se carousel týká. Pokud se například souhrnná stránka týká nejlepších receptů na sušenky, každá stránka s podrobnostmi bude obsahovat strukturovaná data Recept pro konkrétní recept.
Zde je příklad toho, jak vypadají stránky s podrobnostmi:
Peanut butter cookies
Vyzkoušejte si to v testu s bohatými výsledky
<html> <head> <title>Peanut Butter Cookies</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Peanut Butter Cookies", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "author": { "@type": "Person", "name": "Wendy Darling" }, "datePublished": "2018-03-10", "description": "This Peanut Butter Cookie recipe is everyone's favorite", "prepTime": "PT10M", "cookTime": "PT25M", "totalTime": "PT35M", "recipeCuisine": "French", "recipeCategory": "Cookies", "keywords": "peanut butter, cookies", "recipeYield": "24", "nutrition": { "@type": "NutritionInformation", "calories": "120 calories" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "5", "ratingCount": "18" }, "recipeIngredient": [ "2 cups of peanut butter", "1/3 cup of sugar" ], "recipeInstructions": [ { "@type": "HowToStep", "text": "Mix together the peanut butter and sugar." }, { "@type": "HowToStep", "text": "Roll cookie dough into small balls and place on a cookie sheet." }, { "@type": "HowToStep", "text": "Bake for 25 minutes." } ], "video": { "@type": "VideoObject", "name": "How to Peanut Butter Cookies", "description": "This is how you make peanut butter cookies.", "thumbnailUrl": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "contentUrl": "https://www.example.com/video123.mp4", "embedUrl": "https://www.example.com/videoplayer?video=123", "uploadDate": "2018-02-05T08:00:00+08:00", "duration": "PT1M33S", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 2347 }, "expires": "2019-02-05T08:00:00+08:00" } } </script> </head> <body> <p> Here's how to make peanut butter cookies. </p> <ol> <li>Mix together the peanut butter and sugar.</li> <li>Roll cookie dough into small balls and place on a cookie sheet.</li> <li>Bake for 25 minutes.</li> </ol> </body> </html>
Triple Chocolate Chunk Cookies
Vyzkoušejte si to v testu s bohatými výsledky
<html> <head> <title>Triple Chocolate Chunk Cookies</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Triple Chocolate Chunk Cookies", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "author": { "@type": "Person", "name": "Wendy Darling" }, "datePublished": "2018-03-10", "description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite", "prepTime": "PT10M", "cookTime": "PT25M", "totalTime": "PT35M", "recipeCuisine": "French", "recipeCategory": "Cookies", "keywords": "chocolate, cookies", "recipeYield": "24", "nutrition": { "@type": "NutritionInformation", "calories": "120 calories" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "5", "ratingCount": "18" }, "recipeIngredient": [ "2 cups of melted chocolate", "1/3 cup of sugar" ], "recipeInstructions": [ { "@type": "HowToStep", "text": "Mix together the chocolate and sugar." }, { "@type": "HowToStep", "text": "Roll cookie dough into small balls and place on a cookie sheet." }, { "@type": "HowToStep", "text": "Bake for 25 minutes." } ], "video": { "@type": "VideoObject", "name": "How to Triple Chocolate Chunk Cookies", "description": "This is how you make peanut butter cookies.", "thumbnailUrl": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "contentUrl": "https://www.example.com/video123.mp4", "embedUrl": "https://www.example.com/videoplayer?video=123", "uploadDate": "2018-02-05T08:00:00+08:00", "duration": "PT1M33S", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 2347 }, "expires": "2019-02-05T08:00:00+08:00" } } </script> </head> <body> <p> Here's how to make Triple Chocolate Chunk Cookies. </p> <ol> <li>Mix together the chocolate and sugar.</li> <li>Roll cookie dough into small balls and place on a cookie sheet.</li> <li>Bake for 25 minutes.</li> </ol> </body> </html>
Snickerdoodles
Vyzkoušejte si to v testu s bohatými výsledky
<html> <head> <title>Snickerdoodles</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Snickerdoodles", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "author": { "@type": "Person", "name": "Wendy Darling" }, "datePublished": "2018-03-10", "description": "This Snickerdoodles recipe is everyone's favorite", "prepTime": "PT10M", "cookTime": "PT25M", "totalTime": "PT35M", "recipeCuisine": "French", "recipeCategory": "Cookies", "keywords": "cinnamon sugar, cookies", "recipeYield": "24", "nutrition": { "@type": "NutritionInformation", "calories": "120 calories" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "5", "ratingCount": "18" }, "recipeIngredient": [ "2 cups of cinnamon", "1/3 cup of sugar" ], "recipeInstructions": [ { "@type": "HowToStep", "text": "Mix together the cinnamon and sugar." }, { "@type": "HowToStep", "text": "Roll cookie dough into small balls and place on a cookie sheet." }, { "@type": "HowToStep", "text": "Bake for 25 minutes." } ], "video": { "@type": "VideoObject", "name": "How to Snickerdoodles", "description": "This is how you make snickerdoodles.", "thumbnailUrl": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "contentUrl": "https://www.example.com/video123.mp4", "embedUrl": "https://www.example.com/videoplayer?video=123", "uploadDate": "2018-02-05T08:00:00+08:00", "duration": "PT1M33S", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 2347 }, "expires": "2019-02-05T08:00:00+08:00" } } </script> </head> <body> <p> Here's how to make snickerdoodles. </p> <ol> <li>Mix together the cinnamon and sugar.</li> <li>Roll cookie dough into small balls and place on a cookie sheet.</li> <li>Bake for 25 minutes.</li> </ol> </body> </html>
Jeden seznam na jedné stránce
Jediný seznam na jedné stránce obsahuje všechny informace o carouselu, včetně úplného textu každé položky. Například seznam nejlepších filmů v roce 2020, vše na jedné stránce. Tato stránka neodkazuje na další stránky s podrobnostmi.
Zde je příklad jediné stránky typu vše v jednom:
Vyzkoušejte si to v testu s bohatými výsledky
<html> <head> <title>The Best Movies from the Oscars - 2018</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": "1", "item": { "@type": "Movie", "url": "https://example.com/2019-best-picture-noms#a-star-is-born", "name": "A Star Is Born", "image": "https://example.com/photos/6x9/photo.jpg", "dateCreated": "2018-10-05", "director": { "@type": "Person", "name": "Bradley Cooper" }, "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "5" }, "author": { "@type": "Person", "name": "John D." }, "reviewBody": "Heartbreaking, inpsiring, moving. Bradley Cooper is a triple threat." }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "90", "bestRating": "100", "ratingCount": "19141" } } }, { "@type": "ListItem", "position": "2", "item": { "@type": "Movie", "name": "Bohemian Rhapsody", "url": "https://example.com/2019-best-picture-noms#bohemian-rhapsody", "image": "https://example.com/photos/6x9/photo.jpg", "dateCreated": "2018-11-02", "director": { "@type": "Person", "name": "Bryan Singer" }, "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "3" }, "author": { "@type": "Person", "name": "Vin S." }, "reviewBody": "Rami Malek's performance is overrated, at best." }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "61", "bestRating": "100", "ratingCount": "21985" } } }, { "@type": "ListItem", "position": "3", "item": { "@type": "Movie", "name": "Black Panther", "url": "https://example.com/2019-best-picture-noms#black-panther", "image": "https://example.com/photos/6x9/photo.jpg", "dateCreated": "2018-02-16", "director": { "@type": "Person", "name": "Ryan Coogler" }, "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "2" }, "author": { "@type": "Person", "name": "Trevor R." }, "reviewBody": "I didn't like the lighting and CGI in this movie." }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "96", "bestRating": "100", "ratingCount": "88211" } } } ] } </script> </head> <body> </body> </html>
Pokyny
Kromě obecných pokynů pro strukturovaná data platí pro strukturovaná data Carousel následující pokyny:
- Všechny položky v seznamu musí být stejného typu. Pokud se například seznam týká receptů, zahrňte do něj pouze položky Recepty. Nemíchejte různé typy.
- Ujistěte se, že strukturovaná data Carousel jsou kompletní a obsahují všechny položky, které jsou na stránce uvedeny.
- Text viditelný pro uživatele musí být podobný informacím obsaženým ve strukturovaných datech na stránce.
- Položky zobrazené ve formátu seznamu se zobrazí v pořadí určeném vlastností position.
Ověření a nasazení strukturovaných dat
- Ověřte svůj kód pomocí testu bohatých výsledků. U souhrnné stránky si některé věci musíte ověřit sami:
-
- Zkontrolujte, zda prvek itemListElement obsahuje dva nebo více prvků ListItem.
- Zkontrolujte, zda jsou všechny prvky ListItem stejného typu (například se všechny týkají receptů).
- Ověřte každou adresu URL, která je v seznamu uvedena, pomocí testu Rich Results Test. Každá stránka v seznamu musí obsahovat platná strukturovaná data podle dokumentace k podporovanému typu obsahu, kterého se seznam týká: Recept, Kurz, Restaurace, Film.
- Nasaďte několik stránek, které obsahují vaše strukturovaná data, a pomocí nástroje Kontrola URL otestujte, jak Google stránku vidí. Ujistěte se, že je stránka pro Google přístupná a není blokována souborem robots.txt, značkou noindex nebo požadavky na přihlášení. Pokud stránka vypadá v pořádku, můžete požádat Google o opětovné procházení vašich adres URL.
★ Poznámka: Vyhraďte si čas na opětovné prohledávání a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá.
- Chcete-li společnost Google informovat o budoucích změnách, doporučujeme odeslat mapu stránek. Tuto činnost můžete automatizovat pomocí rozhraní API služby Search Console Sitemap.
Definice strukturovaných datových typů
Chcete-li zadat seznam, definujte položku ItemList, která obsahuje alespoň dvě položky ListItems. Aby byl obsah způsobilý k zobrazení jako bohatý výsledek, musíte zahrnout požadované vlastnosti.
ItemList
ItemList je kontejnerový prvek, který obsahuje všechny prvky seznamu. Pokud se používá na souhrnné stránce, musí všechny adresy URL v seznamu odkazovat na různé stránky na stejné doméně. Pokud je použit na seznamu na jedné stránce, musí všechny adresy URL směřovat na kotvu na stránce, která hostí strukturovaná data seznamu.
Úplná definice ItemList je k dispozici na adrese schema.org/ItemList.
Vlastnosti podporované společností Google jsou následující:
| Požadované vlastnosti | |
| itemListElement | ListItem
Seznam položek. Všechny položky musí být stejného typu. Podrobnosti viz ListItem. |
ListItem
ListItem obsahuje podrobnosti o jednotlivé položce v seznamu.
- Pokud se jedná o souhrnnou stránku, uveďte v ListItem pouze vlastnosti type, position a url.
- Pokud se jedná o seznam na jedné stránce, zahrňte všechny další vlastnosti schema.org pro datový typ, který popisuje. Podporované datové typy jsou:
- Kurz
- Film
- Recept
- Restaurace
Úplná definice ListItem je k dispozici na adrese schema.org/ListItem.
Souhrnné stránky
Pro souhrnné stránky platí následující vlastnosti:
| Požadované vlastnosti | |
| position | Celé číslo
Pozice položky v carouselu. Jedná se o číslo od 1. |
| url | Adresa URL
Kanonická adresa URL stránky s detailem položky. Všechny adresy URL v seznamu musí být jedinečné, ale musí se nacházet na stejné doméně (stejná doména nebo sub/naddoména jako aktuální stránka). |
Vše na jedné stránce (All-in-one-pages)
Pro stránky typu “vše v jednom” platí následující vlastnosti:
| Požadované vlastnosti | |
| item | Věc
Jednotlivá věc v seznamu. Tento objekt naplňte následujícími hodnotami a všemi vlastnostmi konkrétního popisovaného strukturovaného datového typu:
Příklad: Pro recept byste zadali vlastnosti prepTime a image. |
| item.name | Text
Řetězcový název položky. Položka.name se zobrazuje jako název jednotlivé položky v carouselu. Formátování HTML se ignoruje. |
| item.url | URL
The fully-qualified URL and page anchor to this item on the page. The URL must be the current page, and you must include an HTML anchor (<a> tag or name or id value) in your page near the user-visible text. Example: https://example.org/recipes/pies#apple_pie. |
| position | Celé číslo
Pozice položky v carouselu. Jedná se o číslo od 1. |
Řešení problémů
Pokud máte potíže s implementací nebo laděním strukturovaných dat, zde je několik zdrojů, které vám mohou pomoci.
- Pokud používáte systém pro správu obsahu (CMS) nebo se o vaše stránky stará někdo jiný, požádejte ho o pomoc. Nezapomeňte jim přeposlat jakoukoli zprávu konzoly Search Console, která problém podrobně popisuje.
- Společnost Google nezaručuje, že se funkce, které využívají strukturovaná data, budou zobrazovat ve výsledcích vyhledávání. Seznam běžných důvodů, proč Google nemusí zobrazit váš obsah v bohatých výsledcích, najdete v Obecných pokynech pro strukturovaná data.
- Ve strukturovaných datech můžete mít chybu. Podívejte se na seznam chyb strukturovaných dat.
- Pokud jste proti své stránce obdrželi ruční akci týkající se strukturovaných dat, strukturovaná data na stránce budou ignorována (ačkoli se stránka může stále zobrazovat ve výsledcích vyhledávání Google). Chcete-li opravit problémy se strukturovanými daty, použijte sestavu Ruční akce.
- Znovu si projděte pokyny a zjistěte, zda váš obsah není v souladu s pokyny. Problém může být způsoben buď nevyžádaným obsahem, nebo nevyžádaným použitím značek. Nemusí se však jednat o problém se syntaxí, a proto test bohatých výsledků nebude schopen tyto problémy identifikovat.
- Řešení problémů s chybějícími bohatými výsledky / poklesem celkového počtu bohatých výsledků.
- Poskytněte čas na opětovné procházení a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá. Obecné dotazy týkající se procházení a indexování naleznete v často kladených dotazech o procházení a indexování ve vyhledávači Google.
- Položte dotaz do fóra Google Search Central.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Carousel (ItemList) Structured Data | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/search/docs/appearance/structured-data/carousel




