Pod pojem SEO optimalizace, můžeme zařadit veškeré aktivity, které mají za cíl získat, co nejvyšší viditelnost v neplaceném vyhledávání.
Vyhledávače procházejí obsah stránky nehledě, na to zda je to text, obrázek či video.
S rozpoznáním obsahu obrázků a videí mohou mít problém. Nicméně s rozpoznáním textu vyhledávače problém nemají, dokáží určit pro jaké vyhledávací dotazy zobrazit stránku, ve výsledcích vyhledávání. S obrázky je situace jiná a je potřeba je vhodně označit.
Pokud chcete abyste se zobrazovaly na zajímavých pozicích, je potřeba udělat patřičné kroky.
Jaký přínos bude mít optimalizace obrázků?
Záleží na povaze podnikání.
Uvedu na příkladu
Pokud předmětem vašeho podnikání je nabídka služeb, tak uživatelé pravděpodobně budou hledat pomocí standardního fulltextové vyhledávání a zřídka se dostanou k obrázkům.
Zatímco pokud provozujete eshop, na kterém nabízíte produkty, tak je zde velká pravděpodobnost, že lidé budou hledat produkty i pomocí obrázků, ve výsledcích vyhledávání, které mohou být zajímavým zdrojem návštěv.
Každopádně optimalizované obrázky budou mít efekt vždy. Byť někdy podpoří SEO obecně
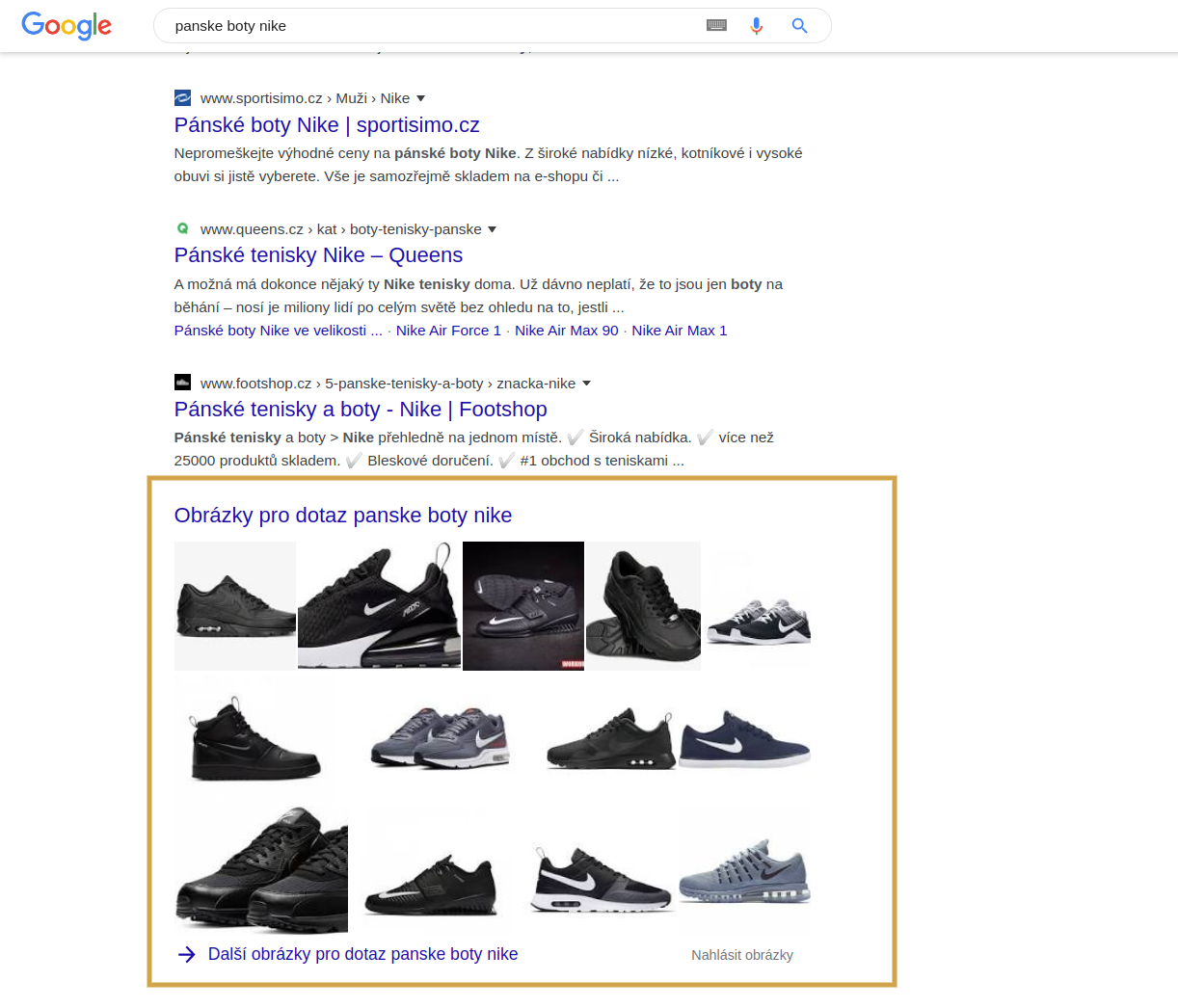
Na obr. níže můžeme vidět , že obrazky se vyskytují, ve výsledcích vyhledávání mezi textem.
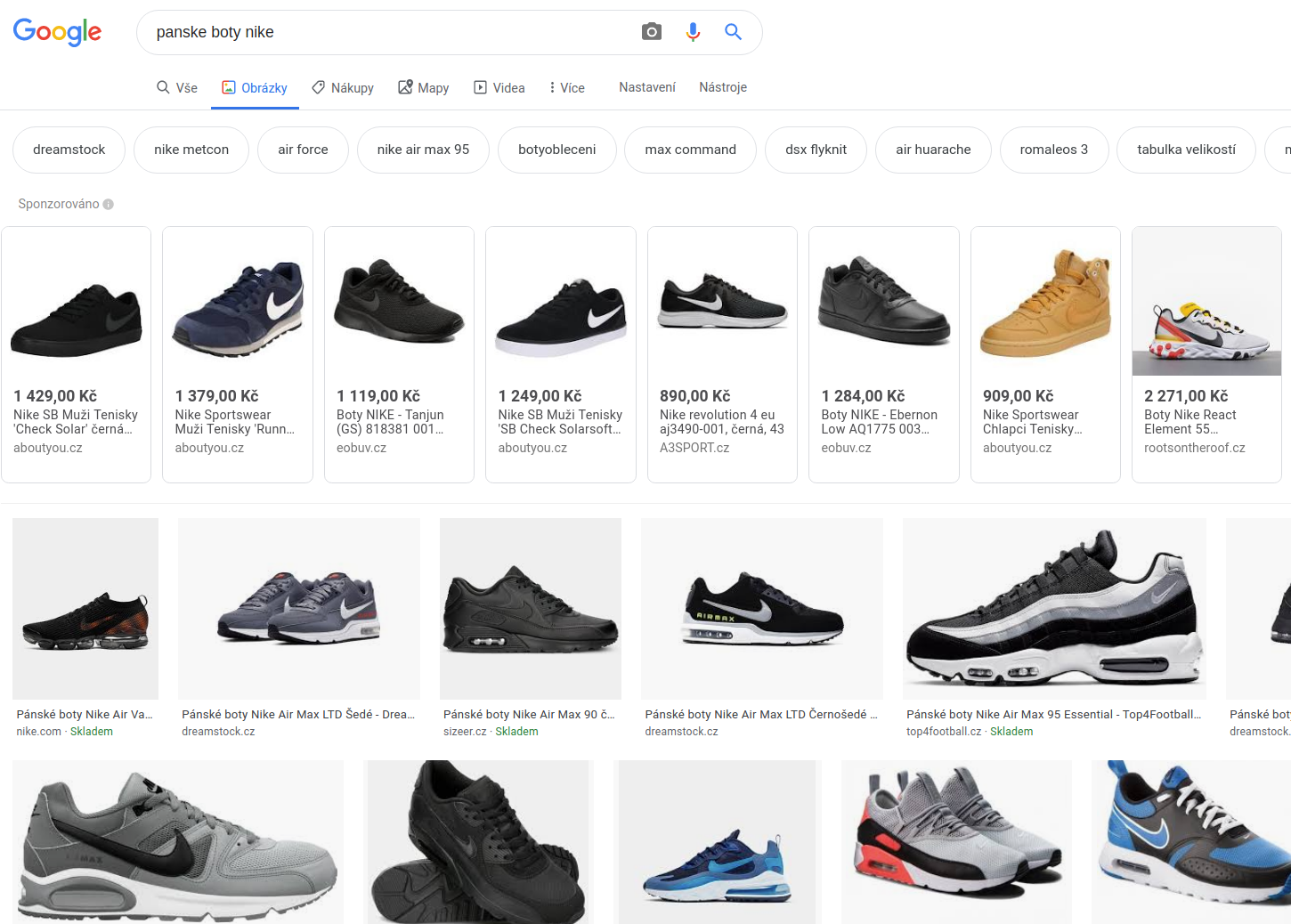
Pokud budeme chtít dostat kompletní obrázkový výsledek vyhledávání tak stačí přepnout na záložku obrázky viz. obr. níže
Faktory ovlivňující pozice obrázků ve vyhledávání
- Velikost obrázku
- Je důležité, aby obrázky nebyly zbytečně velké (datová velikost). Doporučuji aby obrázky byly do 100 KB. Je to z důvodu toho, že jednak zpomalují načítání webu a pokud jich máte opravdu mnoho, tak zabírají i dost místa na hostingu/serveru.
- Řešením je obrázky komprimovat. Toho dosáhneme dvěma způsoby:
- Manuální komprimací, ta je vhodná pokud produktů (obrázků) nemáme mnoho. Pro manuální komprimaci vám doporučuji nástroj Websiteplanet.
- Automatická komprimace, tuto komprimaci provádí především programátor, za předpokladu, že máte vlastní eshopové řešení.
Některé CMS systémy mají zakomponovanou automatickou komprimaci. Není to však pravidlem. Jde využít i komprimace na serveru, která se obvykle nastavuje v souboru htaccess, kde jde mimo obrázky komprimovat JS, CSS, HTML apod. na obrázky se používá GZIP.
- ALT (popis obrázku)
- Alt popis je v překladu alternativní text, který vyplňujeme u obrázků/fotografií. Jedním z důvodů proč ho vyplňujeme je ten, že vyhledávače si neumí interpretovat, co se na daném obrázku nachází a proto jim musíme pomoci formou textu. ALT popisek také předčítá nevidomým asistenční software.
- Měli byste se vejít do 150 znaků a snažit se vložit maximum informací popisující obrázek se zaměřením na klíčová slova.
- Jak nastavit Alt u platformy Shoptet.cz https://podpora.shoptet.cz/hc/cs/articles/360023577412-Fotogalerie
- Relevance stránky
- Pokud se chcete zobrazit, ve výsledku vyhledávání pro obrázky například, na klíčové slovo: hnědá mikina s kapucí bylo by dobré, abyste toto klíčové slovo zařadili, jak do alt popisu obrázku, tak i do názvů stránky, kde se obrázek nachází.
- Název souboru obrázku
- Název obrázku by měl odpovídat tomu, co se daném obrázku nachází. Například: cerne-boty-panske-nike-tanjun.jpg
- Většina eshopařu má pojmenované obrázky nějak takto imgpdgh5548.jpg, což je špatně.
- Formát obrázku
- Výběr správného formátu, může zmenšit dobu načítání obrázků a zanechat i požadovanou kvalitu.
- Fotografie
- Pro fotografie se využívá formát JPEG
- Obrázky a loga
- Pro obrázky a loga se využívá formát PNG
- Loga a ikony
- Pro loga a ikony se využívá formát SVG
- Rychlost načítání obrázku
- Jedním z hodnotících faktoru, které mají přímý dopad na umístění, ve výsledcích vyhledávání je rychlost načítání. Proto je důležité, abychom na tento fakt mysleli. Pro rychlé načítání je důležitá komprimace (zmenšení), správný formát a správná velikost.
- Originální fotka
- Zde bych chtěl zdůraznit, že originální fotka je základem. Jednak z důvodu, že se vyhnete problému s autorstvím, pokud od někoho tuto fotku stáhnete.
- Dále z důvodu toho, že budete mít originální obsah, který je pro vyhledávače ceněný.
- Text v okolí obrázku (caption)
- Caption neboli popis obrázku se nachází nejčastěji pod obrázkem/fotkou a především se používá v článcích.
- Text může být stejného charakteru jako u ALT
- Responzivita obrázků
- S responzivitou obrázků souvisí celková responzivita webu. Prvky na webu by se pro různě velké displeje měly být schopny jak přeskládat, tak velikostně přizpůsobit, aby byly dobře viditelné a čitelné bez toho, aby uživatel musel přibližovat a oddalovat, pohybovat se v textu zleva doprava apod.
- Caption neboli popis obrázku se nachází nejčastěji pod obrázkem/fotkou a především se používá v článcích.
Jak zjistím počet zobrazení a prokliků z Google obrázků
Zde si ukážeme jak zjistit počet zobrazení a prokliku z Google obrázků v Google Search Consoli.
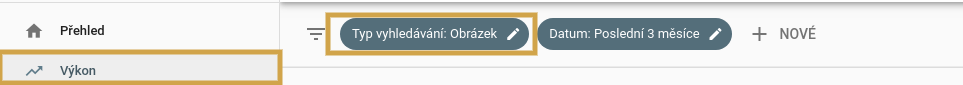
V levém horním menu klikneme na záložku výkon a v pravém menu změníme typ vyhledávání na Obrázek viz. obr. výše
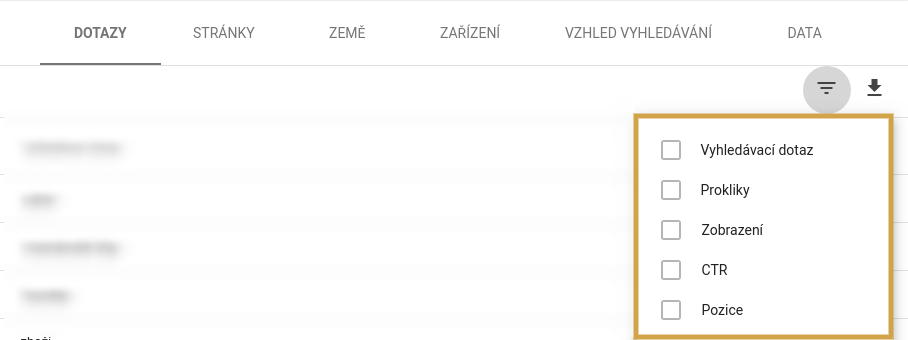
Poté, co vyfiltrujete stránky podle obrázků, můžete zjistit, jaké stránky, dotazy, zařízení, země generují zobrazení obrázků ve výsledku vyhledávání.
Mimo to můžete zjistit pomocí filtrů pozice ve výsledcích vyhledávání, CTR (míru prokliku) a prokliky (počet prokliků).
Tato data se dají porovnávat s minulými období.
Nástroje pro komprimaci obrázku
- https://www.websiteplanet.com/cs/webtools/imagecompressor/
- https://squoosh.app/
- https://tinypng.com/
- https://shortpixel.com/online-image-compression
- https://compressor.io/
- https://imagecompressor.com/
- https://kraken.io/web-interface
S optimalizací obrázků souvisí i zpětné vyhledávání obrázků. O tom jak na Vyhledávání podle obrázku nebo fotky se dočtete v článku.
Víte, že SEO optimalizace se neříká? To proto, že SEO optimalizace neexistuje, tečka cz.