JavaScript je důležitou součástí webových stránek, protože poskytuje mnoho funkcí, které ze stránek činí funkčně „nabušené“ aplikace.
V dalším obsahu se podíváme, jak vyhledávání Google zpracovává JavaScript, a uvedeme si doporučené postupy pro vylepšení webových aplikací JavaScriptu pro vyhledávání Google.
Jak Googlebot zpracovává JavaScript
Googlebot zpracovává javascriptové webové aplikace ve třech hlavních fázích:
- Procházení (Crawling),
- Vykreslování (Rendering),
- Indexování (Indexing).
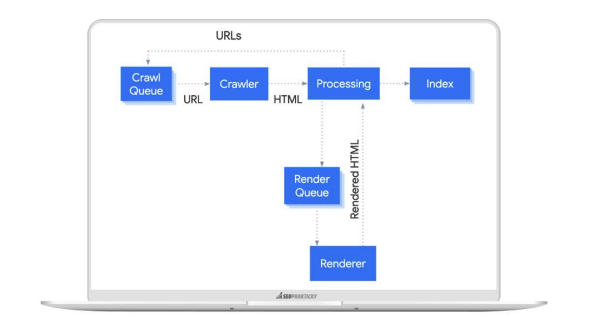
Celý proces zpracování stránek a jejich javascriptových částí znázorňuje následující schéma.

Googlebot načte URL z fronty procházení. Provedením dotazu na http nejprve zkontroluje, zda je povoleno procházení. Googlebot přečte soubor robots.txt. Pokud je URL označena jako zakázaná, Googlebot ji přeskočí.
Procházení URL a parsování HTML funguje dobře pro klasické stránky nebo stránky, které se renderují na serveru (Server-side rendered), obsahují totiž veškerý obsah.
Některé javascriptové stránky mohou používat řešení, kdy HTML neobsahuje kompletní obsah, ale musí se nejdříve spustit pomocí nějaké akce JavaScript, který následně vykreslí zbytek stránky. V případě některých javascriptových stránek může dojít k tomu, že HTML neobsahuje kompletní obsah, takže se musí nejdříve spustit pomocí určité akce JavaScript, který následně vykreslí zbytek stránky.
Google zařazuje do fronty renderování všechny stránky, pokud nejsou opatřeny direktivou bránící v indexaci.
Stránka může v této frontě zůstat několik sekund nebo déle. Jakmile to výpočetní kapacity Google bota dovolí, rendery Chromia vykreslí stránku spuštěním JavaScriptu.
Googlebot znovu vykreslenou HTML zobrazí a zařadí stránku opět do fronty procházení. Vyrenderovanou HTML stránku Google používá k indexaci.
Pamatujte, že server-side rendering nebo předrenderování stránky je vždy dobrý způsob, jak řešit JavaScript na stránce. Zrychluje to vaši stránku pro uživatele i crawlery. Ne všichni boti zvládají spouštění JavaScriptu, a nemusí tak docházet k indexaci kompletního obsahu.
Mějte na paměti, že ne vždy bude Google renderovat váš JavaScriptový obsah. Použití JavaScriptu vždy představuje určité riziko, že obsah nebude vyrendrován celý nebo korektně.
Zabraňte zbytečným požadavkům na síť pomocí HTTP cache.
Více na https://web.dev/http-cache/#long-lived-caching-for-versioned-urls
Postupujte podle osvědčených postupů pro webové komponenty
Googlebot podporuje webové komponenty.
Chcete-li se ujistit, že Googlebot bude moci váš obsah vidět i po jeho vykreslení, použijte Test pro mobilní zařízení nebo Nástroj pro kontrolu adres URL a podívejte se na vykreslený HTML.
Pokud obsah není ve vykresleném HTML viditelný, Googlebot jej nebude moci indexovat.
Opravte obrázky s lazy-loadingem
Obrázky mohou být poměrně náročné na přenos dat.
Dobrou strategií je používat lazy-loading, tzn. načtení obrázků pouze tehdy, když je uživatel uvidí. Chcete-li se ujistit, že máte lazy-loading vyřešený způsobem neovlivňujícím indexaci pro vyhledávání, postupujte podle pokynů.
Pokyny pro lazy-loading:
https://developers.google.com/search/docs/guides/lazy-loading.
Implementujte dynamické vykreslování (Dynamic Rendering)
V současné době je obtížné zpracovat JavaScript a ne všechny vyhledávače jsou schopné to udělat okamžitě či vůbec někdy.
V budoucnu se toho možná dočkáme, prozatím ale doporučuji použít jako řešení potenciálních problémů dynamické vykreslování obsahu.
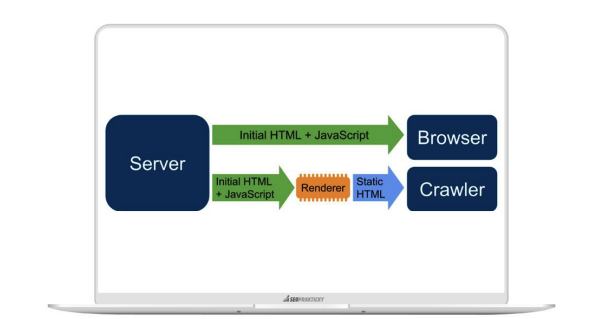
Dynamické vykreslování znamená přepínání mezi vykresleným obsahem na straně klienta a předvykresleným obsahem pro konkrétní uživatelské agenty.

Dynamické renderování vyžaduje, aby váš webový server detekoval crawlery (např. kontrolou uživatelského agenta). Požadavky crawlerů jsou směřovány na renderování, požadavky uživatelů jsou zobrazeny normálně.
V případě potřeby se obsah dynamicky vykreslí ve verzi, která je přístupná pro boty vyhledávačů, např. může vykreslit statickou verzi HTML.
Dynamické vykreslování můžete nastavit pro celý web nebo pro jednotlivé stránky.

Google nepovažuje dynamické renderování za maskování, což je zakázaná technika. To platí samozřejmě pro případy, kdy se dynamicky renderuje podobný obsah, jaký je předkládán uživatelům.
Další zdroje k tématu JavaScript:
Understand the JavaScript SEO basics | Search for Developers. Google Developers [online]. Dostupné z: https://developers.google.com/search/docs/guides/javascript-seo-basics
JavaScript & SEO: Making Your Bot Experience As Good As Your User Experience – Moz. Moz – SEO Software for Smarter Marketing [online]. Copyright © Moz, Inc. All rights reserved. [cit. 02.05.2020]. Dostupné z: https://moz.com/blog/javascript-seo
How to Diagnose and Solve JavaScript SEO Issues in 6 Steps – Moz. Moz – SEO Software for Smarter Marketing [online]. Copyright © Moz, Inc. All rights reserved. [cit. 02.05.2020]. Dostupné z: https://moz.com/blog/diagnose-and-solve-javascript-seo-issues
SEO & JavaScript: 6 Things You Need to Know. Search Engine Journal – SEO, Search Marketing News and Tutorials [online]. Dostupné z: https://www.searchenginejournal.com/seo-javascript/263591/
JavaScript SEO: How Search Engines Understand JavaScript – BrightEdge SEO Blog. SEO Solution | Content Performance Marketing | BrightEdge [online]. Copyright © 2020 BrightEdge [cit. 02.05.2020]. Dostupné z: https://www.brightedge.com/blog/javascript-seo
Validita kódu
Tvůrci stránek by se měli snažit co nejvíce přiblížit doporučenému standardu. Díky tomu se zvyšuje pravděpodobnost, že se obsah bude korektně zobrazovat ve všech prohlížečích a zároveň bude průchozí pro boty a indexovatelný pro vyhledávače.
Platný HTML kód
Přestože se stránky mohou v některých prohlížečích zobrazovat správně, i když používají neplatný kód HTML, není nijak zaručeno, že se zobrazí správně ve všech prohlížečích, příp. v jejich budoucích verzích.
Nejlepším způsobem, jak zajistit, aby byly stránky zobrazeny ve všech prohlížečích stejně, je používat při jejich tvorbě platný kód HTML a CSS a poté je vyzkoušet v co největším množství prohlížečů.
Stručný a platný kód HTML je dobrým preventivním opatřením. Kód CSS oddělí prezentaci od obsahu a může také zrychlit načítání a stahování stránek. Pro kontrolu stránek jsou užitečné např. bezplatné nástroje pro ověření kódu HTML a CSS poskytované organizací W3 Consortium.
Validovat HTML a CSS si můžete z těchto stránek stránky:
https://validator.w3.org/
http://www.css-validator.org/validator.html.cs
Nástroje, jako je HTML Tidy, vám mohou pomoci rychle a snadno kód vyčistit. (Přestože doporučujeme použití platného kódu HTML, není pravděpodobné, že by tato skutečnost nějak ovlivnila způsob, jakým Google prochází a indexuje vaše stránky).




