Nadpisy
Struktura nadpisů na stránce se používá k lepší orientaci návštěvníků v obsahu.
Nadpisy tak tvoří hierarchické uspořádání dokumentu.
HTML značky nadpisů (H1–H6) rozdělují obsah do sekcí podle důležitosti, přičemž H1 je nejdůležitější a H6 nejméně důležitý.
Titulek nadpisu by měl být používán přirozeně a pokud je to relevantní, měl by obsahovat vaše cílová klíčová slova, což může přinést malou výhodu při optimalizaci obsahu.
Pro někoho, kdo je zvyklý používat strukturu nadpisů ve Wordu, nebude hierarchie nadpisů žádná novinka.
Jednoduchý příklad praktického použití nadpisů na stránce v HTML kódu:
<h1>Nadpis 1 – hlavní nadpis stránky</h1>
<h2>Nadpis 2. úrovně</h2>
<h3>Nadpis 3. úrovně</h3>
...
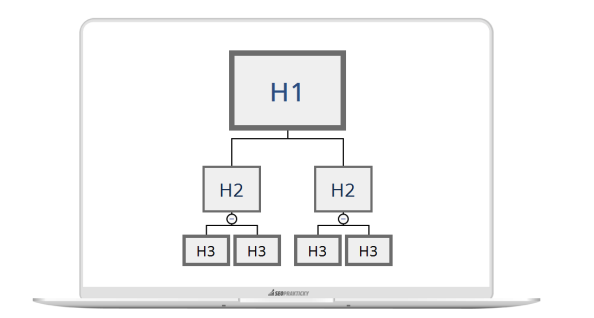
Pro ještě lepší pochopení si strukturu nadpisů na stránce můžete představit jako diagram na následujícím obrázku. Vidíte, že HTML značky jsou velmi intuitivní.

Nadpis H1
Nadpis nejvyšší úrovně H1 by měl být stručným a výstižným označením obsahu dané stránky.
Nadpis by měl být jedinečný v rámci celé domény.
Každá stránka by měla obsahovat právě jeden nadpis úrovně H1.
A co obsah klíčového slova v nadpisu, je to nutné?
V roce 2003 byly nadpisy silným hodnoticím faktorem a přítomnost klíčových slov v nadpisu hrála významnou roli. V dnešní době hrají nadpisy a klíčové fráze v nich už jen pomocnou roli a pomáhají uživatelům i vyhledávačům lépe pochopit kontext obsahu.
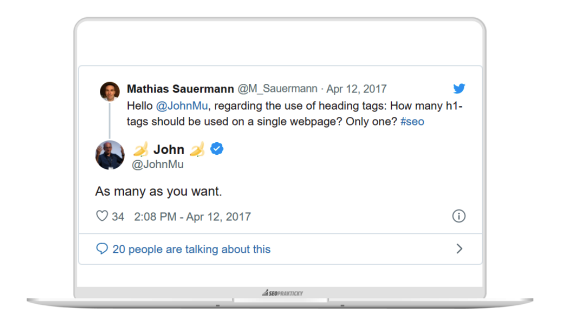
John Mueller z Google zdůrazňuje, že struktura nadpisů je důležitá hlavně pro pochopení toho, o čem text je. Nezáleží už tolik na tom, na jaké úrovni.
Nadpis na jakékoliv úrovni by měl odkazovat na to, co je následně řešeno v obsahu, který je pro hodnocení důležitý. Nadpisy nám pomáhají lépe porozumět tomu, o čem je text nebo obsah pod ním.
Jak vytvořit dobrý nadpis
- Snažte se držet popisky krátké a stručné
Snažte se vaše nadpisy držet krátké a dobře čitelné. Dobrou zprávou ale je, že délka nadpisu není nikde stanovena.
- Používejte na stránce vždy jen jeden nadpis H1
Specifikace HTML5 představila možnost použití více nadpisů H1 na jedné stránce. Standard HTML5.1 však tuto možnost vyřadil a vrátil se k předchozímu standardu: 1 stránka = 1 nadpis H1.
I přesto si Google s více nadpisy H1 poradí a nebude to pro něj problém.

- Zaměřte se na relevantnost a vzbuzení zájmu
Nadpis by měl být vždy relevantní k obsahu pod ním. Pište nadpisy atraktivní, aby vzbuzovaly zájem čtenáře.
V některých případech, kdy stránka nemá vyplněný titulek, si vyhledávače mohou H1 vypůjčit pro zobrazení ve výsledku vyhledávání právě místo tagu <title>.
- Bude-li to dávat smysl, použijte ve struktuře nadpisů klíčové slovo (téma pro daný odstavec)
I přesto, že přítomnost klíčového slova v nadpisu nemusí mít vliv na celkové hodnocení, jeho použití může pomoci uživatelům i vyhledávačům při orientaci v obsahu.
- Nebojte se použít nadpis jako otázku
Pomocí otázky můžete někdy vytvořit velmi dobrý nadpis.
Potenciální čtenáři budou předem vědět, na jakou otázku váš obsah odpoví, což je vždy dobře.
- Používejte v nadpisech čísla
Řada studií prokázala, že nadpisy a titulky s čísly vzbuzují vyšší zájem čtenářů.
Nevhodné praktiky práce s nadpisy
- Nevkládejte do značek nadpisu text, který není užitečný k definování struktury stránky.
- Nepoužívejte značky nadpisů na místech, kde by byly vhodnější jiné značky (například <em> nebo <strong>).
- Nepřecházejte zmateně z jedné velikosti nadpisu na jinou.
- Nepoužívejte na stránce příliš mnoho značek nadpisů.
- Nepoužívejte velmi dlouhé nadpisy.
- Nepoužívejte značky nadpisů pouze k formátování textu, aniž by představovaly strukturu.
Nevhodné praktiky zmíněné Googlem
Google ve své oficiální nápovědě k nadpisům uvádí následující praktiky, kterými byste se měli řídit:
- Nepoužívejte název, který nemá žádný vztah k obsahu stránky.
- Nepoužívejte výchozí nebo neurčité názvy jako například „Bez názvu“ nebo „Nová stránka 1“.
- Nepoužívejte na všech stránkách webu nebo u velké skupiny stránek stejný název.
- Nepoužívejte extrémně dlouhé názvy, které uživatelům nijak nepomáhají.
- Nevkládejte do značek title nepotřebná klíčová slova.
Vytváření struktury nadpisů v Shoptetu
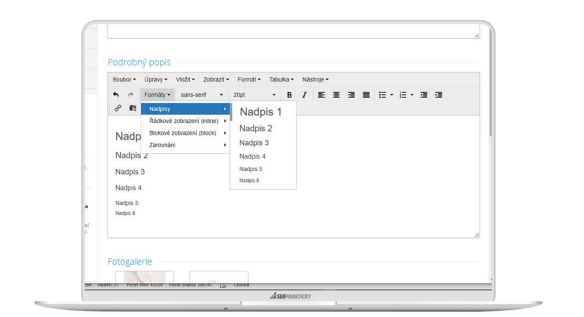
Nadpis některé z 6. úrovní uděláte v Shoptetu jednoduše použitím wysiwyg editoru. Napíšete text, na ten si stoupnete a vyberete ze záhlaví Formáty → Nadpisy → Nadpis 2.
V textu již s Nadpisem 1 (v HTML kódu H1) nepracujte. Nadpis H1 je vždy použit pro název samotné stránky. Pracujte tak se strukturou nadpisů H2, H3 atd.

Další doporučené články k tématu Nadpisy:
Google Explains How to Use Headings for SEO – Search Engine Journal. Search Engine Journal – SEO, Search Marketing News and Tutorials [online]. Dostupné z: https://www.searchenginejournal.com/heading-tags-for-seo/341817/
How to Use Header Tags: SEO Best Practices. Search Engine Journal – SEO, Search Marketing News and Tutorials [online]. Dostupné z: https://www.searchenginejournal.com/header-tags-seo-best-practices/261835/
How to use headings on your site • Yoast. SEO for everyone • Yoast [online]. Copyright © 2003 [cit. 26.04.2020]. Dostupné z: https://yoast.com/how-to-use-headings-on-your-site/
Průvodce používáním nadpisů H1-H6. Nepřetržitý SEO audit a průběžná kontrola obsahu ContentKing [online]. Copyright © 2020 ContentKing [cit. 26.04.2020]. Dostupné z: https://www.contentking.cz/akademie/nadpisy/
Začínáme s optimalizací pro vyhledávače (SEO) – Nápověda Search Console. Google Help [online]. Copyright © 2020 Google [cit. 26.04.2020]. Dostupné z: https://support.google.com/webmasters/answer/7451184?hl=cs




