Interní odkazy jsou odkazy, které vedou na stejnou doménu, jako je doména, na níž se odkaz nachází.
Jednodušeji řečeno, interní odkaz je odkaz, který odkazuje na jinou stránku na stejném webu.
Interní odkazy jsou důležité ze 3 důvodů:
- Umožňují uživatelům i vyhledávačům procházet váš web.
- Pomáhají vytvořit informační hierarchii stránek.
- Pomáhají šířit (přelévat) sílu stránky (Link Juice) na další stránky, na něž odkazuje.
HTML kód odkazu
<a href="/odkaz-na-kategorii/" title="Text odkazu">Text odkazu (tzv. anchor text)</a>
- <a je začátek tagu odkazu.
- href=”/odkaz-na-kategorii/” je link na odkazující URL, v tomto případě v relativní podobě.
- title=”Text odkazu” je titulek odkazu, který se zobrazí po najetí myší nad odkaz.
- Text odkazu (tzv. Anchor text) je viditelná část odkazu v textu.
- </a> je uzavírací tag odkazu.
Odkaz interního odkazu nemusí mít v kódu celou cílovou URL i s doménou, tzv. absolutní cestu (např. https://www.vasedomena.cz/odkaz-na-kategorii). Stačí, když bude tzv. relativní.
Pokud adresa odkazu (URL) nezačíná protokolem, prohlížeč ví, že se jedná o relativní odkaz.
Myšlenka relativních odkazů využívá faktu, že většina odkazů míří na stejný server, nebo dokonce do stejného adresáře (složky). Proto se do relativní adresy píše zpravidla jenom jméno souboru. Prohlížeč ví, že ho má hledat ve stejném adresáři.
Prolinkovaný text by měl odpovídat cílovému obsahu.
TIP! Jako odkaz lze použít také obrázek. Toho dosáhnete kombinací tagu odkazu s HTML tagem <img>.
Problém neprolinkovaných stránek
Shoptet vám nedá moc příležitostí, jak vytvořit stránku, na kterou by nevedl žádný odkaz nebo která by nebyla uvedena v sitemapě (kromě stránek ze slovníku pojmů).
Pokud by tato situace nastala, tyto stránky se nazývají sirotčí (Orphan Pages).
Orphan pages jsou tzv. sirotčí stránky. Nevede na ně totiž žádný odkaz. Aby je mohl vyhledávač indexovat a zařadit do výsledku vyhledávání, je nutné na stránky odkazovat.
Jednou jsem řešil s klientem, že mu Google nechtěl zaindexovat nové stránky. Stránky neměly direktivu, byly originální, technicky v pořádku. Problém byl ale v tom, že na stránky nevedl žádný jiný odkaz, proto je Google odmítnul do indexu zahrnout.
Crawl Depth (Click Depth)
S interním prolinkováním souvisí pojem Crawl Depth, který můžeme přeložit jako hloubka procházení (zanoření).
Všechny vaše nejdůležitější stránky by měly být dosažitelné z titulní stránky po pár kliknutích. Ty nejdůležitější do čtyř, maximálně do šesti úrovní prokliku.
Domovská stránka webu má ve výchozím nastavení hloubku procházení 0.
Stránky na stejném webu, které jsou přímo propojeny (jedním kliknutím) z domovské stránky, mají hloubku procházení 1; stránky, které jsou přímo propojeny ze stránek s hloubkou procházení 1, mají hloubku procházení 2 a podobně.
Jednoduše řečeno, na stránky označené číslicí 3 se z titulní stránky dostanete až na 3. kliknutí. Důležité stránky by měly být dosažitelné ideálně do úrovně 4–5 (na 4–6 kliknutí z titulní stránky).
Hloubka zanoření je v hodnocení stránek důležitá. John Mueller potvrdil, že pro Google je silným indikátorem toho, jak moc je stránka důležitá, počet kliknutí, jímž se na stránku dostanete ze stránky titulní.

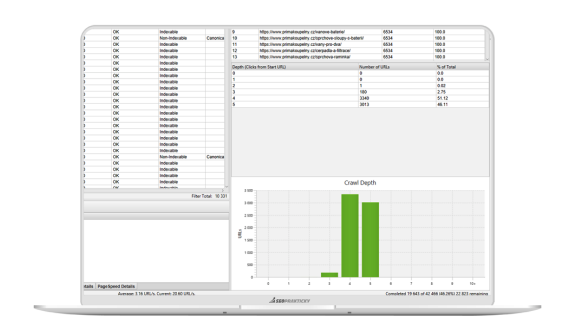
Analýza Crawl Depth
Crawl Depth analýzu je možné udělat pomocí nástroje Screaming Frog SEO Spider.

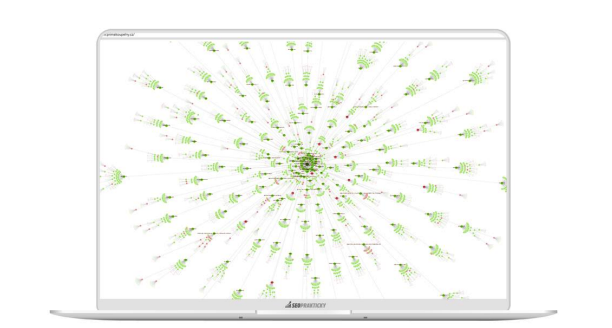
Vizualizace Force-Directed Crawl Diagram ukazuje diagram toho, jak SEO pavouk procházel stránkou.
Ukazuje každou nejkratší cestu na jednotlivé stránky od té počáteční domovské. Nezobrazují se zde všechny interní odkazy z důvodu škálování vizualizace.

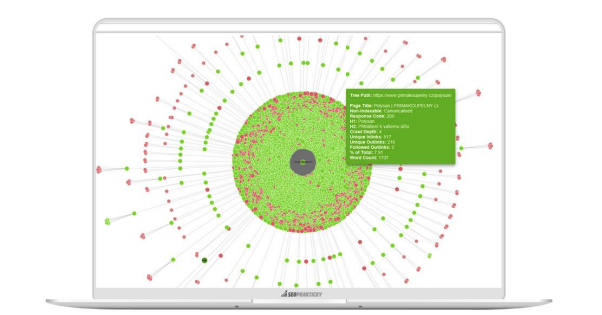
Force-Directed Directory Tree Diagram (síť stromové struktury adresářů) funguje na principu Heat Map.
Od středu vzdálenější uzly jsou propojeny s hlavní stránkou méně než ty, které jsou blíže ke středu.

Tyto vizualizace jsou atraktivní, lépe se však pracuje s tabulkou, na jejímž základě je možné si udělat ještě lépe vypovídající kontingenční tabulky.
Maximální počet odkazů procházených crawlery vyhledávačů
Může se stát, že na stránce existují stovky, nebo dokonce tisíce odkazů.
Vyhledávače mají ve většině případů nastavený Crawl Limit (limit procházených odkazů) na 150. Po dosažení tohoto čísla mohou přestat další odkazy sledovat.
Tento limit však může být do určité míry pružný, takže důležité stránky mohou mít tento limit navýšený na 200 až 250 odkazů pro procházení.
Obecně je však rozumné dodržet počet odkazů na stránce do 150, abyste měli jistotu, že prohledávací pavouci projdou všechny stránky.
Informování Googlu o typu odchozích odkazů
U některých odkazů je vhodné informovat Google o vztahu s cílovou stránkou. Měli byste k tomu použít následující hodnoty atributu rel značky <a>.
K běžným odkazům, které má Google následovat bez jakýchkoliv kvalifikací, atribut rel přidávat nemusíte.
Příklad: „Moje oblíbená barva trička je
<a href="https://vasedomena.cz/tricka-bila/">bílá</a>.“
Pro ostatní odkazy použijte jednu nebo více z následujících hodnot:
rel=”sponsored”
Odkazy, které jsou reklamami nebo placenými umístěními (obvykle se nazývají „placené odkazy“), označte jako sponsored.
POZNÁMKA: U těchto typů odkazů byl dříve doporučen atribut nofollow. Lze je pomocí něj označit i nadále, ale preferován je atribut sponzored.
rel=”ugc”
Odkazy na obsah vytvořený uživateli (jako jsou komentáře a příspěvky ve fórech) doporučuje Google označit jako ugc.
Chcete-li věnovat uznání důvěryhodným přispěvatelům, můžete tento atribut odstranit od odkazů, které přidali členové nebo uživatelé, kteří dlouhodobě a konzistentně publikují kvalitní příspěvky.
rel=”nofollow”
Hodnotu nofollow použijte v případě, že nelze použít žádnou jinou hodnotu a nechcete-li, aby Google váš web spojoval s cílovou stránkou nebo aby cílovou stránku z vašeho webu procházel.
Více hodnot rel
Můžete zadat několik hodnot rel jako seznam oddělený mezerami nebo čárkami. Příklady:
Mám rád <a href="https://vasedomena.cz/eidam" rel="ugc nofollow">eidam</a>.
Nemám rád <a href="https://vasedomena.cz/niva" rel="ugc,nofollow">nivu</a>.
Výše uvedené atributy používejte pouze pro značku odkazů <a> (kromě nofollow, ten můžete použít i v metaznačce robots).




