❗Dynamické vykreslování (rendering) je dočasným, nikoliv dlouhodobým řešením problémů s obsahem generovaným v jazyce JavaScript ve vyhledávačích. Místo toho doporučujeme jako řešení použít vykreslování na straně serveru, statické vykreslování nebo techniku hydratace.
Na některých webových stránkách generuje JavaScript při spuštění v prohlížeči další obsah stránky. Tomu se říká vykreslování na straně klienta. Vyhledávač Google sice provádí JavaScript, ale ve vyhledávači Google existují funkce JavaScriptu s omezeními a na některých stránkách se mohou vyskytnout problémy s nezobrazením obsahu ve vykresleném HTML. Jiné vyhledávače se mohou rozhodnout JavaScript ignorovat a jím generovaný obsah nezobrazí.
Dynamické vykreslování je dočasným řešením pro webové stránky, kde obsah generovaný JavaScriptem není vyhledávačům k dispozici. Server dynamického vykreslování detekuje roboty, kteří mohou mít problémy s obsahem generovaným v jazyce JavaScript, a těmto robotům servíruje verzi vykreslenou na serveru bez jazyka JavaScript, zatímco uživatelům zobrazuje verzi obsahu vykreslenou na straně klienta.
Dynamické vykreslování se jako dlouhodobé řešení nedoporučuje, protože vytváří další složitosti a velké nároky na zdroje.
Stránky, které by měly používat dynamické vykreslování
Dynamické vykreslování je řešením pro indexovatelný veřejný obsah generovaný JavaScriptem, který se rychle mění, nebo obsah, který používá funkce JavaScriptu, jež nejsou podporovány vyhledávači, kterým věnujete pozornost. Ne všechny weby musí používat dynamické vykreslování a existují lepší řešení než dynamické vykreslování, jak je vysvětleno v tomto článku o vykreslování na webu.
Pochopte, jak dynamické vykreslování funguje
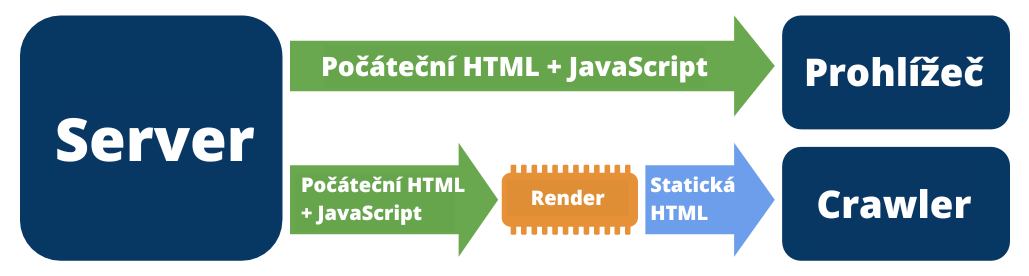
Dynamické vykreslování vyžaduje, aby váš webový server detekoval crawlery (například kontrolou uživatelského agenta). Požadavky od crawlerů jsou přesměrovány na renderer („vykreslovač“), požadavky od uživatelů jsou obsluhovány normálně. V případě potřeby dynamický renderer nabídne verzi obsahu vhodnou pro crawler, například může nabídnout statickou verzi HTML. Dynamický renderer můžete povolit pro všechny stránky nebo pro každou stránku zvlášť.

Dynamické vykreslování není maskování
Googlebot obecně nepovažuje dynamické vykreslování za maskování. Pokud vaše dynamické vykreslování vytváří podobný obsah, nebude Googlebot dynamické vykreslování považovat za maskování.
Při nastavování dynamického vykreslování může váš web vytvářet chybové stránky. Googlebot tyto chybové stránky nepovažuje za maskování a zachází s nimi jako s jakoukoli jinou chybovou stránkou.
Použití dynamického vykreslování k zobrazení zcela odlišného obsahu uživatelům a crawlerům může být považováno za maskování. Za maskování lze považovat například web, který uživatelům nabízí stránku o kočkách a crawlerům stránku o psech.
Implementace dynamického vykreslování
Chcete-li nastavit dynamické vykreslování obsahu, postupujte podle obecných pokynů společnosti Google. Je třeba se seznámit s podrobnostmi konkrétní konfigurace, protože se u jednotlivých implementací značně liší.
- Nainstalujte a nakonfigurujte dynamický renderer (například Puppeteer, Rendertron nebo prerender.io), který váš obsah převede do statického jazyka HTML, který bude pro vyhledávače snáze čitelný.
- Zvolte uživatelské agenty, kteří mají přijímat statické HTML, a přečtěte si podrobnosti o aktualizaci nebo přidání uživatelských agentů v konkrétní konfiguraci. Zde je příklad seznamu běžných uživatelských agentů v middlewaru Rendertron:
export const botUserAgents = [ 'googlebot', 'bingbot', 'linkedinbot', 'mediapartners-google', ];
- Pokud předrenderování zpomaluje váš server nebo pokud zaznamenáváte vysoký počet požadavků na předrenderování, zvažte zavedení mezipaměti pro předrenderovaný obsah nebo ověření, že požadavky pocházejí od legitimních crawlerů.
- Zjistěte, zda uživatelští agenti vyžadují obsah pro stolní počítače nebo mobilní zařízení. Pomocí dynamické obsluhy poskytněte příslušnou verzi pro stolní počítače nebo mobilní zařízení. Zde je příklad, jak by konfigurace mohla určit, zda uživatelský agent vyžaduje obsah pro stolní počítače nebo mobilní zařízení:
isPrerenderedUA = userAgent.matches(botUserAgents) isMobileUA = userAgent.matches(['mobile', 'android']) if (!isPrerenderedUA) { } else { servePreRendered(isMobileUA) }
★ V tomto příkladu použijte if (!isPrerenderedUA) {…} pro zobrazení běžného vykresleného obsahu na straně klienta. V případě potřeby použijte else { servePreRendered(isMobileUA)} pro zobrazení mobilní verze.
- Nakonfigurujte svůj server tak, aby doručoval statické HTML vybraným procházením. V závislosti na vaší technologii to můžete provést několika způsoby; zde je několik příkladů:
- proxy požadavky přicházející z crawlerů na dynamický renderer,
- předběžné vykreslování jako součást procesu nasazení a doručování statických HTML crawlerům prostřednictvím serveru,
- zabudování dynamického vykreslování do vlastního kódu serveru,
- nabídnutí statického obsahu ze služby předběžného vykreslování crawlerům,
- použití middleware pro svůj server (například middleware rendertron).
Ověření konfigurace
Po dokončení implementace dynamického vykreslování ověřte, zda vše funguje podle očekávání, a to kontrolou adresy URL pomocí následujících testů:
- Otestujte obsah pro mobilní zařízení pomocí testu Mobile-Friendly, abyste se ujistili, že Google váš obsah zobrazí.
✓ Úspěch: Váš mobilní obsah odpovídá tomu, co očekáváte, že uživatel uvidí.
❗Zkuste to znovu: Pokud zobrazený obsah neodpovídá tomu, co očekáváte, podívejte se do části Řešení problémů.
- Otestujte obsah pro stolní počítače pomocí nástroje Kontrola URL, abyste se ujistili, že obsah pro stolní počítače je viditelný i na vykreslené stránce (vykreslená stránka je to, jak Google vidí vaši stránku).
✓ Úspěch: Obsah na ploše odpovídá tomu, co očekáváte, že uživatel uvidí.
❗Zkuste to znovu: Pokud zobrazený obsah neodpovídá tomu, co očekáváte, podívejte se do části Řešení problémů.
- Pokud používáte strukturovaná data, otestujte, zda se strukturovaná data správně vykreslují, pomocí testu rozšířených výsledků.
✓ Úspěch: Strukturovaná data se zobrazí tak, jak jste očekávali.
❗Zkuste to znovu: Pokud se strukturovaná data nezobrazí tak, jak jste očekávali, viz část o Řešení problémů.
Řešení problémů
Pokud váš obsah vykazuje chyby v testu Mobile-Friendly nebo se nezobrazuje ve výsledcích vyhledávání Google, zkuste vyřešit nejčastější problémy. Pokud se stále potýkáte s problémy, založte nové téma v komunitě nápovědy Google Search Central.
Obsah je neúplný nebo vypadá jinak
❗Co způsobilo problém: Váš renderer může být špatně nakonfigurován nebo vaše webová aplikace může být nekompatibilní s vaším vykreslovacím řešením. Někdy mohou časové limity také způsobit, že se obsah nezobrazí správně.
✓ Oprava problému: Pro vyladění nastavení dynamického vykreslování se podívejte do dokumentace ke konkrétnímu vykreslovacímu řešení.
Vysoká doba odezvy
❗Co způsobilo problém: Použití headless prohlížeče k vykreslování stránek na vyžádání často způsobuje vysoké doby odezvy, což může způsobit, že vyhledávače zruší požadavek a neindexují váš obsah. Vysoké doby odezvy mohou také vést ke snížení rychlosti při procházení a indexování vašeho obsahu.
✓ Oprava problému:
- Nastavte mezipaměť pro předrenderované HTML nebo vytvořte statickou verzi HTML obsahu jako součást v rámci procesu sestavování.
- Ujistěte se, že jste v konfiguraci mezipaměť povolili (například nasměrováním crawlerů na mezipaměť).
- Ověřte, zda crawlery rychle získají váš obsah, pomocí testovacích nástrojů, jako je Mobile-Friendly Test nebo webpagetest (s vlastním řetězcem user agent ze seznamu user agentů Google Crawler). Vaše požadavky by neměly vypršet.
Webové komponenty se nezobrazují podle očekávání
❗Co způsobilo problém: Shadow DOM je izolován od zbytku stránky. Řešení pro vykreslování (například Rendertron) nevidí obsah uvnitř izolovaného shadow DOM. Další informace naleznete v části osvědčené postupy pro webové komponenty.
✓ Oprava problému:
- Nahrajte polyfily webcomponents.js pro vlastní prvky a shadow DOM.
- Pomocí nástroje Mobile-Friendly Test nebo URL Inspection Tool zkontrolujte, zda se obsah zobrazuje ve vykreslovaném HTML vašeho vykreslovacího řešení.
Chybí strukturovaná data
❗Co způsobilo problém: Chybějící uživatelský agent pro strukturovaná data nebo nezahrnutí značek skriptu JSON-LD do výstupu může způsobit chybu strukturovaných dat.
✓ Oprava problému:
- Pomocí testu rozšířených výsledků se ujistěte, že jsou na stránce přítomna strukturovaná data. Poté nakonfigurujte uživatelského agenta a otestujte předrenderovaný obsah pomocí desktopového nebo mobilního Googlebota.
- Ujistěte se, že jsou značky skriptu JSON-LD zahrnuty v dynamicky vykreslovaném HTML obsahu. Další informace naleznete v dokumentaci svého vykreslovacího řešení.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Dynamic Rendering as a Workaround | Google Search Central | Documentation | Google for Developers. Google for Developers – from AI and Cloud, to Mobile and Web [online]. Dostupné z: https://developers.google.com/search/docs/crawling-indexing/javascript/dynamic-rendering
Související články
Procházení a indexování
- Mapy stránek
- Správa crawlingu
- Robots.txt
- Kanonizace
- Mobilní web a indexování podle mobilních zařízení
- AMP
- JavaScript
- Pochopení základů SEO v JavaScriptu
- Oprava problémů souvisejících s vyhledáváním v JavaScriptu
- Oprava lazy-loaded obsahu
- Dynamické vykreslování jako řešení
Ranking a možnosti zobrazení ve výsledku vyhledávání
Monitorování a odstraňování chyb
Průvodce pro konkrétní stránky




