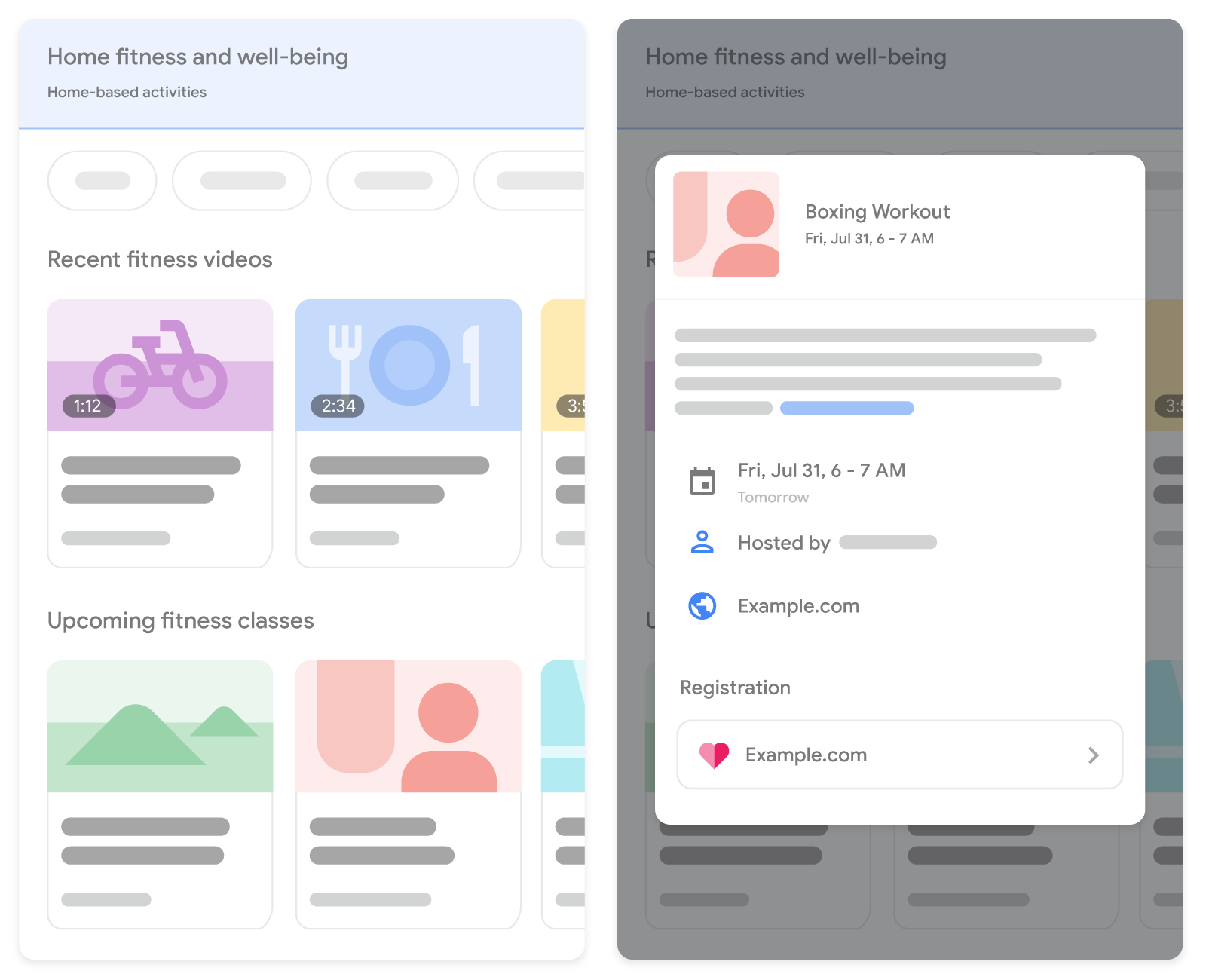
Abyste lidem pomohli objevit aktivity, které mohou dělat z domova, můžete na stránky s online událostmi a videi přidat strukturovaná data. Když lidé hledají aktivity, které mohou dělat doma, videa a online události se zobrazí v bohatých výsledcích. Lidé mohou kliknout na video nebo lekci a zobrazí se jim další podrobnosti, například popis aktivity, způsob registrace nebo možnost sledovat nyní.
Zde je několik příkladů typů obsahu pro domácí aktivity:
- Chystaný živý přenos videa
- Již nahrané video
- Online událost

★ Poznámka: Skutečný vzhled ve výsledcích vyhledávání se může lišit. Většinu funkcí si můžete prohlédnout pomocí testu bohatých výsledků.
Dostupnost funkcí
Výsledky bohaté na domácí aktivity jsou v současné době dostupné pouze v angličtině v USA. Funkce je k dispozici na mobilních zařízeních. V současné době se zobrazuje pouze u vyhledávání souvisejících s fitness (například “online cvičení” nebo “domácí jóga”).
Pokyny pro způsobilost
Abyste mohli zobrazit bohatý výsledek domácích aktivit, dodržujte tyto pokyny:
- Přidejte strukturovaná data Události nebo Videa podle dokumentace. Strukturovaná data Událost mají obvykle smysl pro online události, které se uskuteční v budoucnu, a strukturovaná data Video mají smysl pro zveřejněná videa.
- Události musí být virtuální události, nikoli fyzické události. Ve strukturovaných datech Události nezapomeňte:
-
- EventAttendanceMode nastavte na OnlineEventAttendanceMode.
- Pro vlastnost location použijte typ VirtualLocation.
- Přidejte vlastnost location.url.
- Zadejte správné časové pásmo. Protože neexistuje fyzické místo, kde by bylo možné ověřit správný čas, je nastavení správného časového pásma pro online události kritické.
- U videí se zaměřte na přidání vlastností description a duration, protože ty pomáhají společnosti Google pochopit, o čem video je. Pokud je vaše video připravovaným živým přenosem, můžete přidat oba typy značek (Video a Událost), ale nemusíte. Pokud však pro živý přenos použijete značku Video, doporučujeme přidat vlastnosti BroadcastEvent a dodržet pokyny pro odznak LIVE.
Příklady
Video
Zde je příklad stránky videa se strukturovanými daty Video.
JSON-LD
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>20 Min Aerobic Workout Reduction</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "VideoObject", "name": "20 Min Aerobic Workout Reduction", "description": "Get your exercise in, from home. Watch this quick 20 minute workout video.", "thumbnailUrl": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "uploadDate": "2020-03-31T08:00:00+08:00", "duration": "PT20M46S", "contentUrl": "https://www.googlebotclass.com/video/123/20-min-workout.mp4", "embedUrl": "https://www.googlebotclass.com/embed/123", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 5647018 }, "regionsAllowed": "US" } </script> </head> <body> </body> </html>
Microdata
Vyzkoušejte si to v testu bohatých výsledků
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject"> <head> <title itemprop="name">20 Min Aerobic Workout Reduction</title> </head> <body> <meta itemprop="uploadDate" content="2020-03-31T08:00:00+08:00" /> <meta itemprop="duration" content="PT20M46S" /> <p itemprop="description">Get your exercise in, from home. Watch this quick 20 minute workout video.</p> <div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope> <meta itemprop="userInteractionCount" content="5647018" /> <meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" /> </div> <link itemprop="embedUrl" href="https://www.googlebotclass.com/embed/123" /> <meta itemprop="contentUrl" content="https://www.googlebotclass.com/video/123/20-min-workout.mp4" /> <meta itemprop="regionsAllowed" content="US" /> <meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" /> </body> </html>
Event
JSON-LD
Zde je příklad stránky online události se strukturovanými daty události.
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Boxing Workout</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Event", "name": "Boxing Workout", "startDate": "2021-07-31T06:00:00-05:00", "endDate": "2021-07-31T07:00-05:00", "eventStatus": "https://schema.org/EventScheduled", "eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode", "location": { "@type": "VirtualLocation", "url": "https://googlebotcourse.com/boxing-workout" }, "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "description": "Boxing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.", "offers": { "@type": "Offer", "url": "https://www.googlebotcourse.com/event_offer/12345_201803180430", "price": "30", "priceCurrency": "USD", "availability": "https://schema.org/InStock", "validFrom": "2021-05-21T12:00" }, "organizer": { "@type": "Organization", "name": "Get Fit with Googlebot", "url": "https://getfitwithgooglebot.com" }, "performer": { "@type": "Person", "name": "Virginia Woolf" } } </script> </head> <body> </body> </html>
Microdata
Vyzkoušejte si to v testu bohatých výsledků
<html itemscope itemprop="Event" itemtype="https://schema.org/Event"> <head> <title itemprop="name">Boxing Workout</title> </head> <body> <meta itemprop="startDate" content="2021-07-31T06:00:00-05:00" /> <meta itemprop="endDate" content="2021-07-31T07:00-05:00" /> <meta itemprop="eventStatus" content="https://schema.org/EventScheduled" /> <meta itemprop="eventAttendanceMode" content="https://schema.org/OnlineEventAttendanceMode" /> <p itemprop="description">Boxing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.</p> <div itemprop="location" itemtype="https://schema.org/VirtualLocation" itemscope> <meta itemprop="url" content="https://googlebotcourse.com/boxing-workout" /> </div> <img itemprop="image" src="https://example.com/photos/1x1/photo.jpg" alt="" /> <div itemprop="offers" itemtype="https://schema.org/Offer" itemscope> <meta itemprop="url" content="https://www.googlebotcourse.com/event_offer/12345_201803180430" /> <meta itemprop="price" content="30" /> <meta itemprop="priceCurrency" content="USD" /> <meta itemprop="availability" content="https://schema.org/InStock" /> <meta itemprop="validFrom" content="2021-05-21T12:00" /> </div> <div itemprop="organizer" itemtype="https://schema.org/Organization" itemscope> <meta itemprop="name" content="Get Fit with Googlebot" /> <meta itemprop="url" content="https://getfitwithgooglebot.com" /> </div> <div itemprop="performer" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Virginia Woolf" /> </div> </body> </html>
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Home Activities (VirtualLocation) Structured Data | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/search/docs/appearance/structured-data/home-activities




