V současnosti každoročně roste počet uživatelů mobilních zařízení při vyhledávání na úkor počítačů a tabletů. Na základě toho Google koncem roku 2016 zavedl koncept “mobile first index“, který říká, že bude vytvářet hodnocení na základě kvality a obsahu mobilní verze stránky.
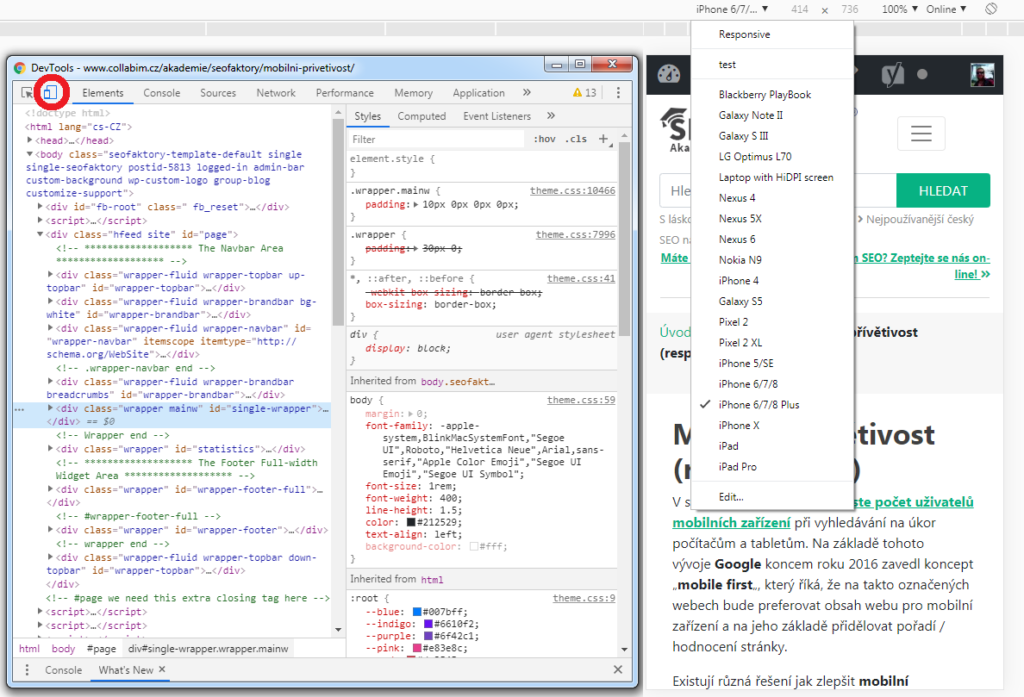
Při tvorbě responzivního webu je vhodné brát v potaz různou velikost zařízení a připravit tomu tzv. breakpointy, které je vhodné otestovat na nejčastěji používaných zařízeních (zjistíte z Google Analytics). Ověřit si jak vypadá váš web pro mobily můžete i přes počítač, například v Chromu pomocí kláves CTRL + SHIFT + I a následném přepnutím webu do mobilního zobrazení viz scr. níže.

Další důležitou částí je meta značka pro viewport <meta name=”viewport”
content=”width=device-width, initial-scale=1″>, která se postará o to, aby web nebyl na mobilu zobrazený jako na počítači.
Pro možnost zvětšení webu na mobilním zařízení nastavte celý meta tag takto:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=1" />
Pokud chcete uživateli omezit jak moc si může web zvětšit či změnšit, můžete přidat parametry maximum-scale a minimum-scale.
Autor faktoru: Šimon Seďa (Collabim) & Tomáš Zahálka (SEO konzultant)




 :
:
 Pozitivně
Pozitivně
 :
:

