Připravili jsme pro vás přehled toho nejdůležitějšího z článku “MOBILE SEO: The Definitive Guide“.
Dozvíte se proč je mobilní optimalizace tak důležitá i jak optimalizovat vaše stránky.
Pojďme na to 🙂
- Jste si jistí, že je váš web optimalizován pro mobilní zařízení?
- Jak “mobilizovat” svůj web?
- Jak na optimalizaci mobilního webu?
- Jak správně optimalizovat stránky z hlediska UX?
- Pokročilé tipy a osvědčené postupy pro mobilní SEO.
Jste si jistí, že je váš web optimalizován pro mobilní zařízení?
Pokud ne, věnujte této první kapitole pozornost, protože se zde seznámíte s úplnými základy mobilního SEO.
Co je mobilní SEO?
Mobilní SEO se zaměřuje na zviditelnění webu ve výsledcích mobilního vyhledávání (smartphony, tablety). Mimo jiné sebou optimalizace pro mobilní zařízení přináší i zpřístupnění zdrojů vyhledávačům.
Proč je mobilní SEO tak důležité?
K rychlému osvětlení významu nám pomohou čísla.
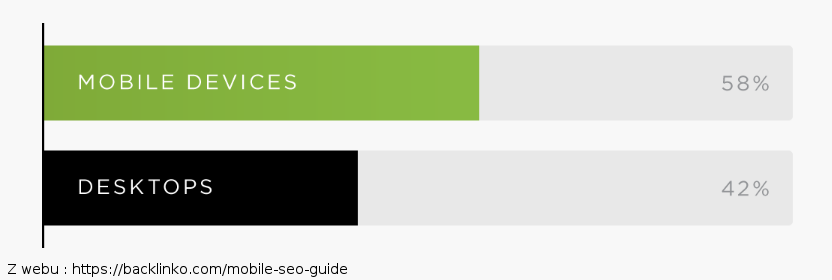
V současnosti je 58% vyhledávacích dotazů ve vyhledávači Google provedeno z mobilního zařízení.

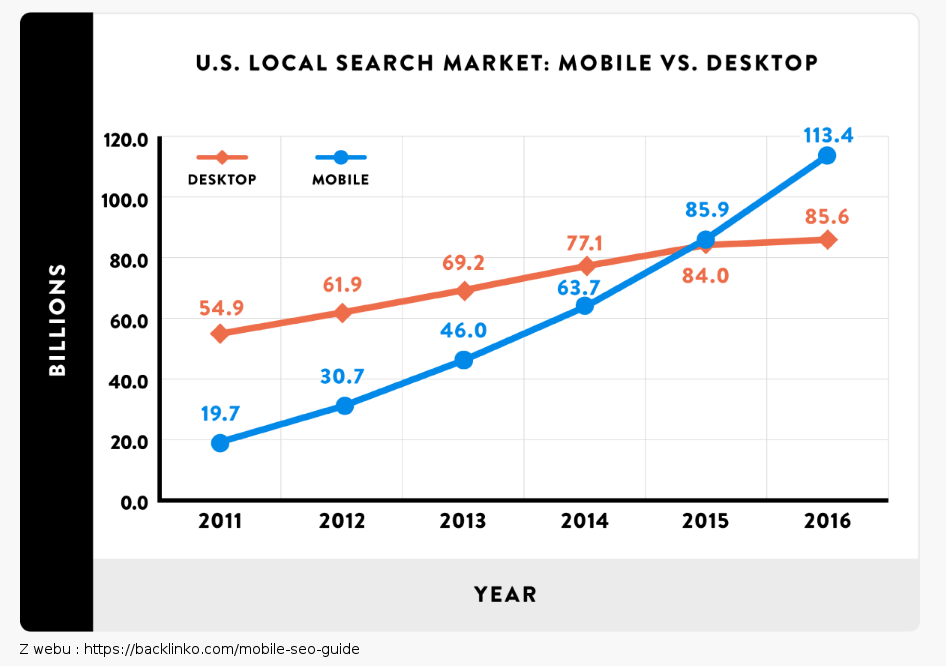
Počet vyhledávacích dotazů skrze mobilní zařízení neustále roste. Podle společnosti Google je na mobilních zařízeních provedeno o 27,8 miliardy víc dotazů, než počítačích.

Na základě těchto informací asi není třeba zdůrazňovat, že budoucnost je mobil :). To je i důvod proč Google přepracovává svůj algoritmus a soustředí se na mobilní vyhledávání.
Platí “SEO” = “mobilní SEO”?
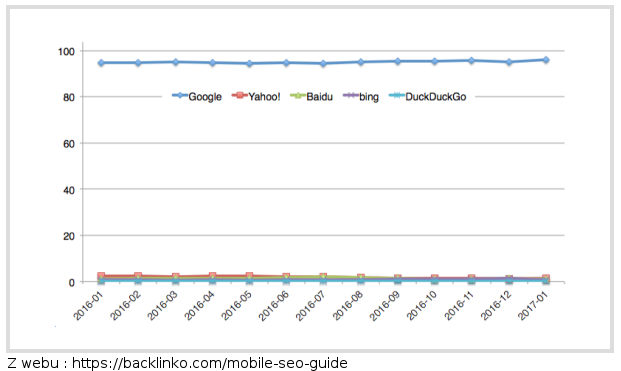
Popravdě řečeno z velké části ano, pokud tedy optimalizujete pro Google, kde je provedeno 95% všech mobilních vyhledávacích dotazů.

Aby si Google udržel toto prvenství, hodlá vyladit algoritmus tak, aby byl optimalizován pro uživatele mobilních zařízení.
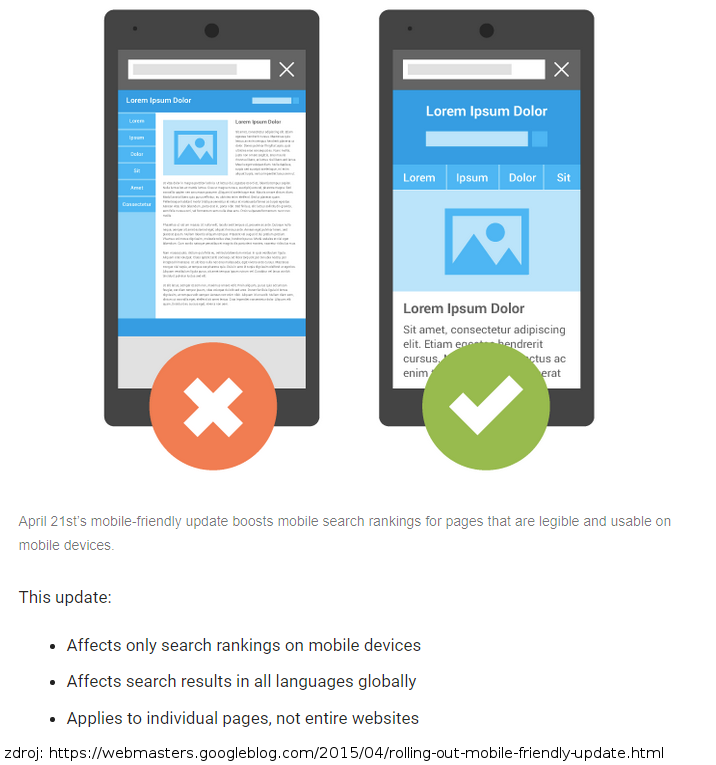
Nic méně, už od roku 2015 (mobile-friendly update) jsou v mobilním vyhledávání upřednostňovány “mobil-friendly” weby, respektive jsou penalizovány stránky, které nejsou vhodné pro mobilní zařízení.

Tato aktualizace ovšem neovlivnila weby, jejichž cílové publikum nevyhledávalo ve velké míře skrze mobilní zařízení.
Mezi tím však Google připravil celý algoritmus “Mobile-First”.
Co je Mobile-First index?
Mobile-First index řadí výsledky vyhledávání pouze podle mobilní verze stránky a to i v případě, že vyhledáváte ze stolního počítače.
Před touto aktualizací byly spuštěny dva indexy vedle sebe, pro mobilní verzi a verzi pro stolní počítače. Pokud tedy někdo vyhledával z iPhonu, ukázal by Google výsledky z mobilního indexu.
Dnes bez ohledu na to, jaké zařízení používáte, vám Google zobrazí výsledky z mobilního indexu.
Je Google Mobile-First Index velkou výzvou?
Přijde na to …,
pokud je váš web optimalizován pro mobilní zařízení, neměli by jste mít problém.
Takže, vaše stránky:
- jdou načíst napříč všemi zařízeními,
- neskrýváte obsah v mobilních verzích webu,
- máte v pořádku interní odkazy a přesměrování,
- UX design webu je použitelný pro všechna zařízení.
Splňuje váš web všechny body? Pak jste v pohodě 🙂
Jestliže vaše odpověď na předešlou otázky byla ne, může u vašeho webu dojít k poklesu hodnocení.
Proto se zbytek článku věnuje optimalizaci webu pro mobilní zařízení.
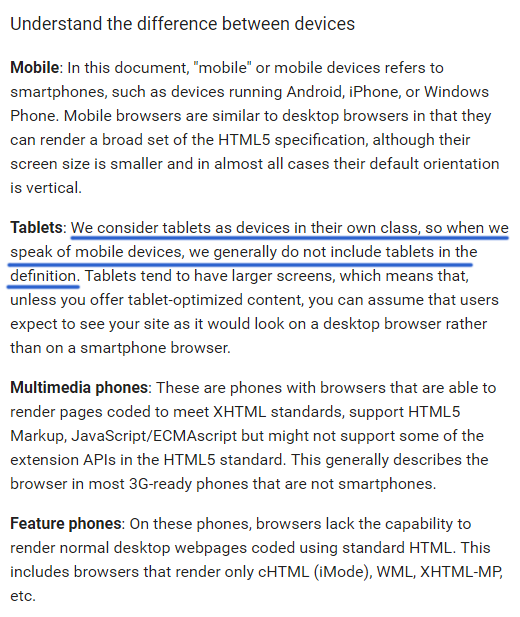
Co je podle Googlu “mobilní”?
Většina lidí si pod pojmem mobilní zařízení představí smartphone, nebo tablet.
Společnost Google však uvádí tablety ve vlastní třídě.

Jinými slovy podle Googlu : mobilní = smartphone.
(nemělo by to, ale mít na mobilní SEO vliv)
Hlavním cílem tohoto článku je, optimalizovat web pro libovolné zařízení.
Jak “mobilizovat” svůj web?
Chcete-li uspět v mobilním SEO, vaše stránky se musí správně zobrazovat na mobilních zařízeních. Pokud se návštěvníci ze svých mobilních zařízení dostanou na verzi vaše webu pro desktop, máte problém.
Naštěstí implementace mobilní verze není tak náročná. V této kapitole se dočte několik způsobů, jak implementovat mobilní verzi – se zaměřením na mobilní SEO.
Když přijde na mobilní verzi, máte tři možnosti
-
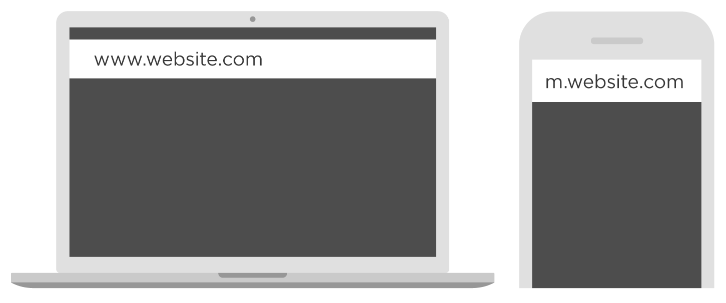
Oddělený samostatný web pro mobilní verzi – samostatné URL (konfigurace “M”). Při tomto nastavení máte hlavní verzi webu pro desktop a další verzi pro mobilní zařízení.

Vaše stránky detekují jaké zařízení návštěvník používá a podle toho je přesměruje na URL optimalizovanou pro konkrétní zařízení.
Tento způsob byl populární. Momentálně už je však na ústupu.
Proč?
Za prvé, je to náročné.
Tato varianta má také řadu zádrhelů v oblasti SEO – například potřebujete více URL pro obsah vašeho webu a to vyžaduje řadu komplikovaných řešení: “rel=canonical” (kanonizování URL) a “rel=alternative” .
Stručně řečeno, separátní mobilní verze se nedoporučuje. Je to ten nejhorší způsob jaký si můžete zvolit.
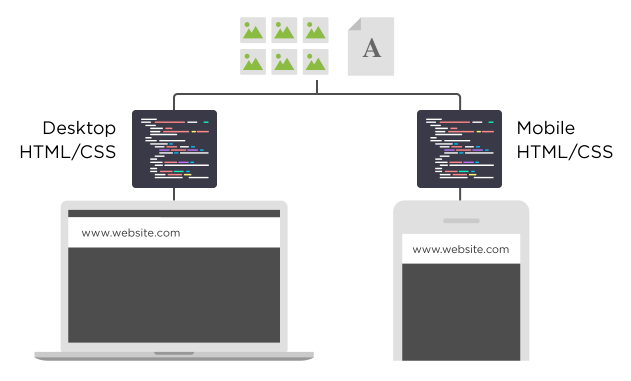
2. Dynamické zobrazování webu
Zvolíte li tuto variantu, bude celý obsah stránky na stejné URL. Uživateli se však zobrazuje odlišný HTML kód / CSS v závislosti na používaném zařízení.
 Dynamické zobrazování je z hlediska SEO lepší varianta než separátní verze pro mobilní zařízení, ale má také své problémy.
Dynamické zobrazování je z hlediska SEO lepší varianta než separátní verze pro mobilní zařízení, ale má také své problémy.
Dynamické stránky nezřídka zobrazují verzi pro desktop v mobilním zařízení – musíte neustále modifikovat obsah pro nová zařízení, protože ne vždy jsou taková zařízení správně rozpoznána. Pokud to neuděláte, může se stát, že se obsah zobrazí v takové podobě o kterou opravdu nestojíte.
Proto ani tato varianta není doporučovaná.
Namísto toho je doporučováno …
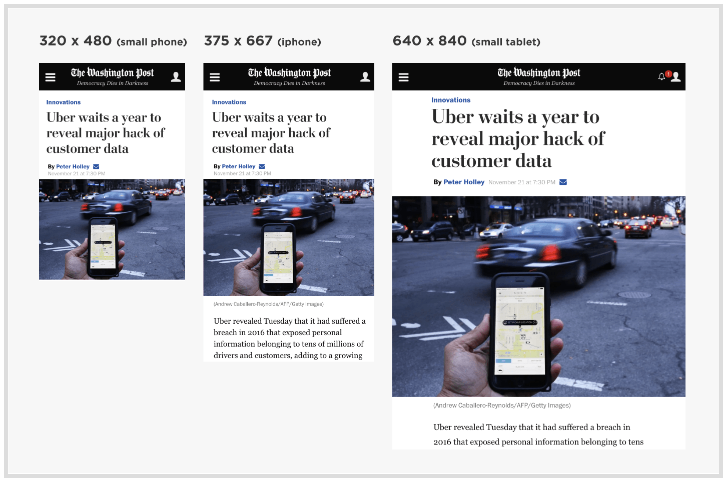
3. Responzivní design
To nejlepší na konec.
S responzivním designem odpovídá vzhled a obsah stránky jednotlivým zařízením.

Proč je responzivita tou nejlepší volbou?
Protože při této variantě jsou stránky zobrazovány bez nutnosti samostatných URL, nebo odličných zdrojových kódů pro různá zařízení.
Přijde-li na otázku, jak svůj web přizpůsobit pro mobilní zařízení z hlediska SEO- jednoznačně responzivní design.
Protože …
- veškerý obsah je na jediné URL ( důležité pro sdílení a zpětné odkazy),
- minimalizace SEO problémů ( žádné “rel= canonical”, duplicitní obsah apod.),
- uživatelská přívětivost (UX je podstatnou součástí SEO – RankBrain)
- žádná přesměrování (které může způsobit technické problémy a zpomalit vaše stránky).
Pokud by pro vás výše zmíněné body nebyli dostatečným argumentem, jednoduše se řiďte doporučením Googlu – Responsive web design.
Jak na optimalizaci mobilního webu?
Když je váš web správně nastaven pro zobrazování v mobilních zařízeních, je zapotřebí přesměrovat svou pozornost na mobilní SEO
Jak zjistit, že jsou vaše stránky optimalizované pro mobily?
Udělejte test použitelnosti v mobilech prostřednictvím Google Search Console.
Tento skvělý nástroj (mimochodem zcela zdarma) vám umožňuje odhalit případné problémy s použitelností webu v mobilních zařízeních
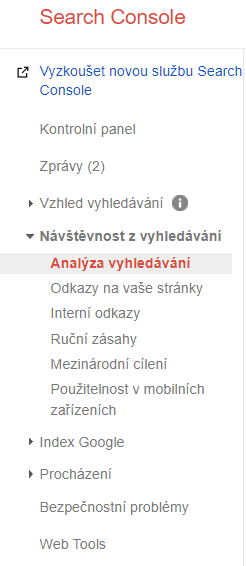
Přejděte do svého účtu GSC, klikněte na “Návštěvnost z vyhledávání” -> “Použitelnost v mobilních zařízeních”. Na přehledu pak uvidíte zda jsou identifikovány nějaké problémy s použitím vače webu v mobilních zařízeních.

Odhalit se mohou chyby jako příliš malé písmo pro čtení, nebo použití Flash.
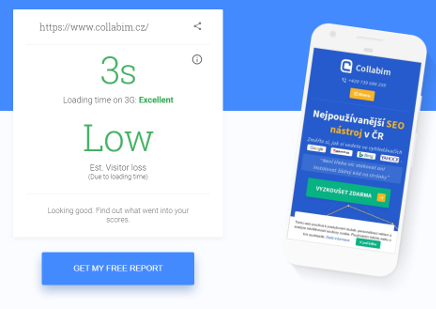
Můžete také využít Google Mobile-Friendly test
Stačí pouze vložit URL …

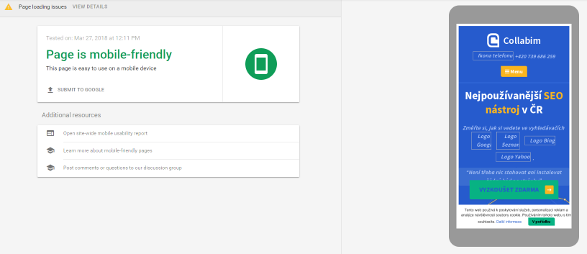
a prakticky hned máte k dispozici report s výsledkem testu.

Web prošel testem. Nicméně s jednou výstrahou – Googlebot měl potíže při načítání všech zdrojů na této stránce. V případě desktopu nenastal žádný problém, ale mobilní verzi se nepodařilo načíst vše.
V současné chvíli, s Google Mobile-first index, by to mohl být velký problém, který by se bez použit tohoto testu pravděpodobně neodhalil.
Nechte Google procházet všechno
Blokujete Googlebotům přístup k Javascript, CSS nebo jiným důležitým částem kódu vašeho webu?
Dřív to nebyl nějak zvlášť zásadní bod. Dnes je to, ale velmi špatný nápad.
Pokud by Google nemůže procházet veškerý obsah vaší stránky, nemůže ani říct, jestli je anebo není vhodná pro mobilní zařízení.
Jak tento problém odhalit?
Nejprve zkontrolujte robots.txt – informace pro Google, že danou stránku/část webu, nemá procházet ani indexovat. Nalezneme jej většinou na site.com/robots.txt. Využít můžeme Google Search Consol.

Pokud neblokujete něco důležitého, můžete být v klidu.
Skoncujte s vyskakovacími okny
Všichni nenávidí vyskakovací okna a Google je nenávidí také!
Zejména pokud se jedná o uživatele mobilního zařízení.
Nezapomínejte, že prioritním úkolem Googlu je ukazovat uživatelům skvělý obsah. Pokud je obsah zakrytý vyskakovacím oknem, rozhodně to není skvělé.
Společnost Google spustila aktualizaci zaměřenou specificky na vyskakovací okna.

Takže, pokud na svém webu používáte vyskakovací okna, mohlo by to velmi vážně ovlivnit vaše hodnocení.
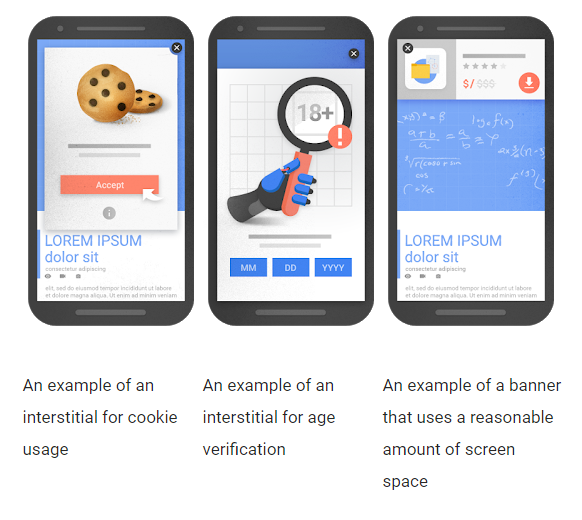
Google uvádí několik případů vyskakovacích oken, které považuje za přijatelné..a

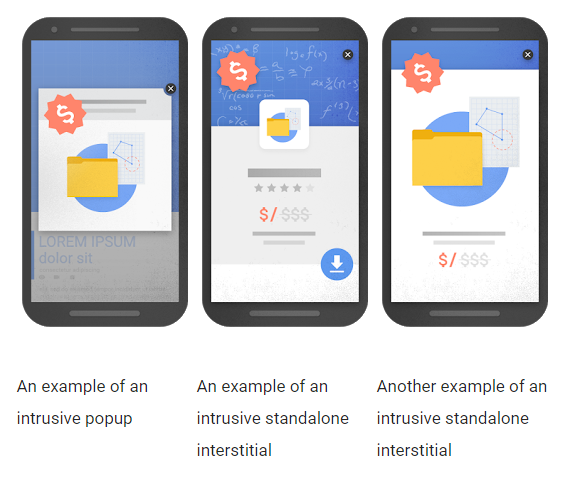
a vyskakovací okna, které mohou vašim stránkám vysloužit penalizaci

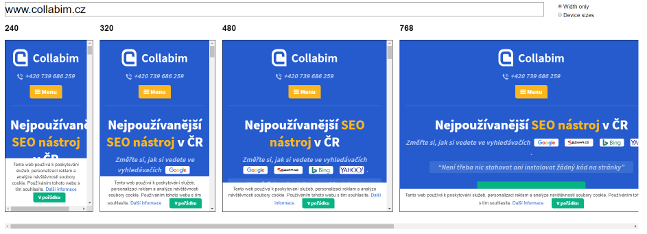
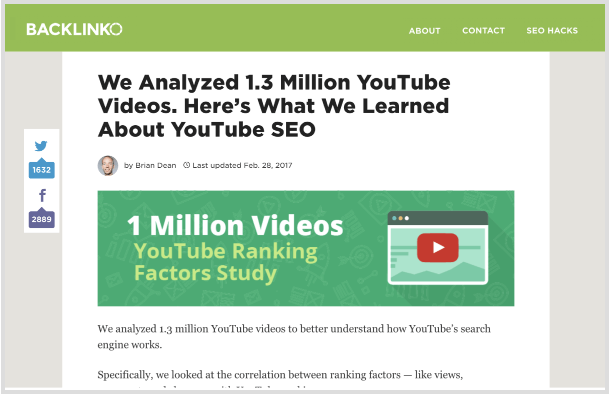
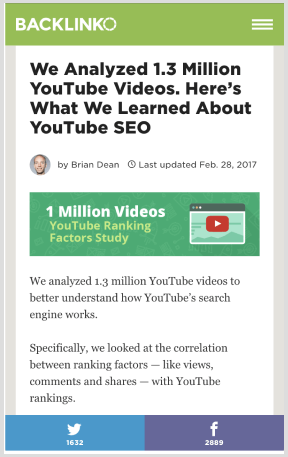
Jak vypadá váš responzivní web ve skutečnosti?
Otestujte jej prostřednictvím toto jednoduchého nástroje, který je zdarma: mattkersley.com/responsive
Jedna věc je, jak vidíte web vy a druhá jek jej Google zobrazuje uživatelů v mobilních zařízeních:

Prostřednictvím tohoto bezplatného nástroje máte možnost zkontrolovat zobrazení svého webu v různých zařízeních.
Podívejte se jak váš web vidí Google
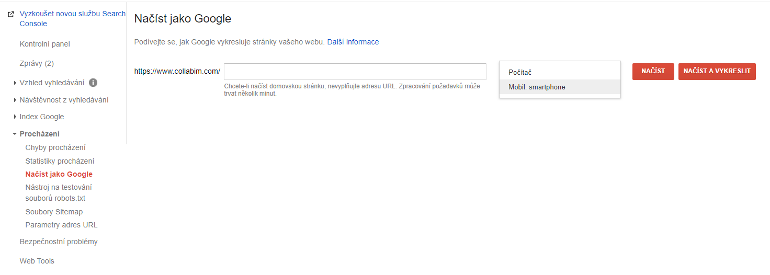
Na svůj web se můžete podívat “očima” Googlu v Google Search Consol:

Vložte URL webu který chcete zobrazit (v případě, že se nejedná o domovskou stránku pro kterou máte GSC – pak nic vkládat nemusíte).
Ve chvilce uvidíte výsledek a zjistíte zda Google vidí vše, co chcete aby viděl (obrázky, videa atd.).
Tato funkce může být pro vás velmi užitečná.
Ukažte uživatelům mobilních zařízeních vše
Dříve bylo běžné určitý obsah pro mobilní zařízení skrývat (obsah, obrázky, javascript). Na těchto praktikách nebylo nic špatného. Blokování určitých zdrojů pomohlo načíst stránku rychleji, cž e žádoucí. Někdy došlo i k celkovému zlepšení dojmu uživatele ze stránky.
Zde je běžná ukázka výše zmíněného řešení:

Abychom se dostali k dalšímu obsahu, jsme nuceni kliknout na tlačítko “vice”. To ovšem může být problém v souvislosti s Google Mobile-first index.
Proč?
Protože vaši “mobilní” verzi považuje za “hlavní” verzi. Pokud tedy skryjete obsah pro mobilní zařízení, nemusí být ani zaindexován ani procházen. Popřípadě, může mít jinou váhu.
V souvislosti se skrýváním obsahu se v minulosti Google vyjádřil ve smyslu, že pokud je pro stránku něco relevantní, pak je to pravděpodobně relevantní i pro uživatele.
John Mueller ale k Mobile-first index nedávno řekl, že:
“On the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page. Even if it is hidden on the initial view.”
Volně přeloženo, na stránce můžete mít různé druhy karet, záložek a podobných věcí, stále s tím bude zacházeno jako s normálním obsahem na stránce. Přesto, že je na první pohled skryt.
Dále také řekl:
“If it’s critical content, it should be visible.” (pokud je obsah kritický, měl by být vidět).
🙂 to k postoji Googlu v tématu skrývání obsahu.
Na závěr doporučení autora originálního textu článku:
Zablokujete-li obsah pro mobilní uživatele, Google může tento obsah ignorovat nebo mu přikládat menší váhu.
Podívejte se na své stránky z různých zařízení. Pokud uvidíte na stolním počítači něco co v mobilním zařízení ne, doporučuji rychlou nápravu.
Jak správně optimalizovat stránky z hlediska UX?
Jak možná víte, dnešní SEO je méně o tom jak se vypořádat s meta tagy a více o tom jak mít skvělé stránky z uživatelského hlediska.
Algoritmus Googlu RankBrain je navržen tak, aby věděl jak uživatelé interagují s vaším obsahem.
Jestliže Google zjistí, že vaše stránky jsou pro mobilní uživatele zklamání, nechá vás spadnout jako kámen.
Jak zajistit, aby uživatelé mobilních zařízení byli s vašimi stránkami spokojeni?
Rychlost načítání
Záleží na rychlosti načtení?
No ANO!
Po pravdě, doporučená doba načtení stránky v mobilním zařízení je jedna sekunda. Dostat se na jednu sekundu opravdu není snadné.
Naštěstí existují nástroje, které vám s tím mohou pomoci.
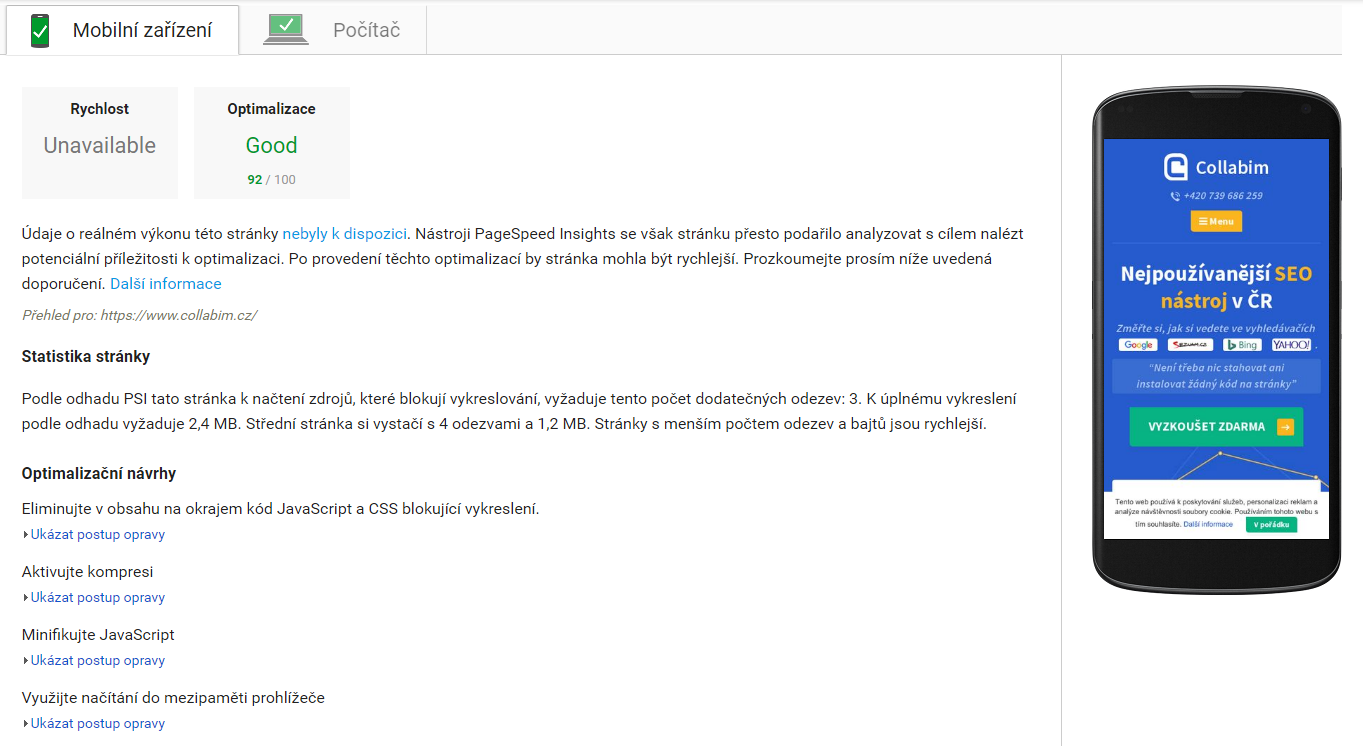
Prvním z nich je nástroj přímo od Googlu – Google PageSpeed Insights.
Nástroj vám umožní zjistit rychlost načtení v mobilním zařízení a …

… poskytne doporučení k urychlení doby načtení.
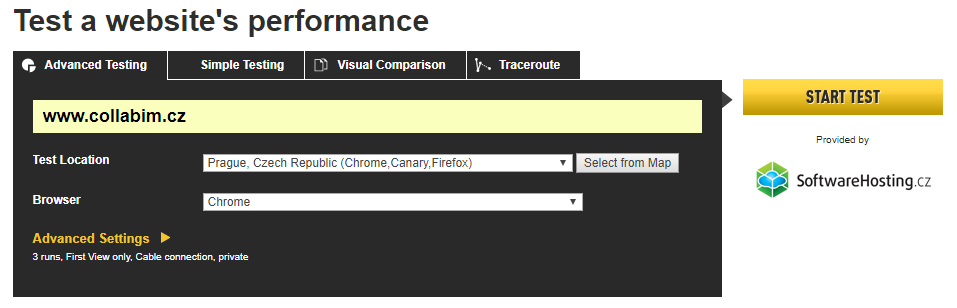
Dalším nástrojem pro zjištění doby načtení stránek je WebPageTest.org

I v tomto případě dostanete po dokončení testu seznam doporučení, které vám pomohou ke zrychlení doby načtení.
Pokud se chcete do rychlosti načtení ponořit více, projděte si tento zdroj: Mobile Analysis in PageSpeed Insights.
Vytvořte snadno čitelný obsah
Musí vaši uživatelé klikat, scrollovat nebo usilovně listovat aby se dostali k obsahu?
Tak to pravděpodobněji raději zvolí tlačítko “zpět”.
Určitě nechcete aby váš obsah vypadal takto:

Ano tato stránka je optimalizovaná pro mobilní zařízení, ale zkuste si počíst.
Měli by jste mít text dostatečně velký přehledný a čitelný. Asi nějak takto:

Jak zvýšit čitelnost obsahu?
- velikost písma zvolte minimálně 14px (lépe 15 /16 px),
- používejte krátké odstavce (1-2 řádky v odstavci),
- snažte se dodržet 50 až 60 znaků na řádek,
- ujistěte se, že mezi textem a pozadím je dostatečný kontrast (mějte na paměti, že lidé používají telefony venku a malý kontrast může výrazně zhoršit čitelnost).
- a samozřejmě, dost pomáhá pokud je váš obsah kvalitní :).
Pro video a animace používejte HTML5
Máte v obsahu videa anebo nejrůznější animace?
Pokud je tento obsah ve formátu Flash, nebude v mobilních zařízeních dostupný. Namísto Flash používejte HTML5
Nezapomeňte na <meta name=viewport>
Používáte responsivní design? Tak hlavně nezapomeňte na meta tag viewport.
To následně umožňuje měnit velikost stránky na základě používaného zařízení.
Nastavení doporučené Googlem:

Jestliže na značku zapomenete anebo nebude zapsaná správně, nebudou vaše stránky zdaleka fungovat podle vašich přestav.
3 poslední typy závěrem kapitoly
Používejte v hlavičce webu malé obrázky
Uživatelé chtějí svoji odpověď hned – což znamená že nestojí o obrovský obrázek v hlavičce stránky.

Obrázky buď odstraňte anebo je zmenšete tak, aby se uživatelé dostali k obsahu hned.
Nechte jednotlivým prvkům “volnost”
Zachovejte prostor mezi textem, tlačítky, obrázky … . Pro dobrou čitelnost v mobilních zařízeních je důležité aby byl mezi jednotlivými elementy prostor. Pokud je stránka přehuštěná, je prakticky nečitelná.
Další kdo může mít vedle uživatelů problém s takovým stylem stránky je sám Google. Bude-li pro vyhledávač obtížné projít váš obsah, bezpochyby se to odrazí na hodnocení stránky.
Zachovejte váš obsah čitelný:

Dejte uživatelům k ruce možnost sdílet
Je faktem, že když nabídnete tlačítka pro sdílení, významně se zvýší přímé sdílení obsahu.
Pravděpodobně nejlepší variantou je umístit tlačítka do bočního panelu. Pak nepůsobí rušivě, ale uživatelé je mají stále k dispozici.

Jenže toto nastavení má drobný háček – není jej možno využít v mobilních zařízeních 🙂
Jak na to v mobilních zařízeních?

Autor článku doporučuje využívat třeba nástroj SUMO, který umožňuje zobrazovaní tlačítek jako záložku ve spodní části stránky.
Pokročilé tipy a osvědčené postupy pro mobilní SEO
Teď, když už váš web splňuje všechny výše uvedené body je čas se kouknou na pokročilejší tipy.
Zaměřte se na CTR. Zvyšte svou návštěvnost
Asi není třeba rozebírat, že efektivita míry prokliku je pro Google důležitým faktorem.
Pokud Google registruje, že na odkaz vedoucí na váš web ve výsledcích vyhledávání uživatelé neklikají, budou se vaše pozice zhoršovat.
Jak zjistit jaké je CTR?
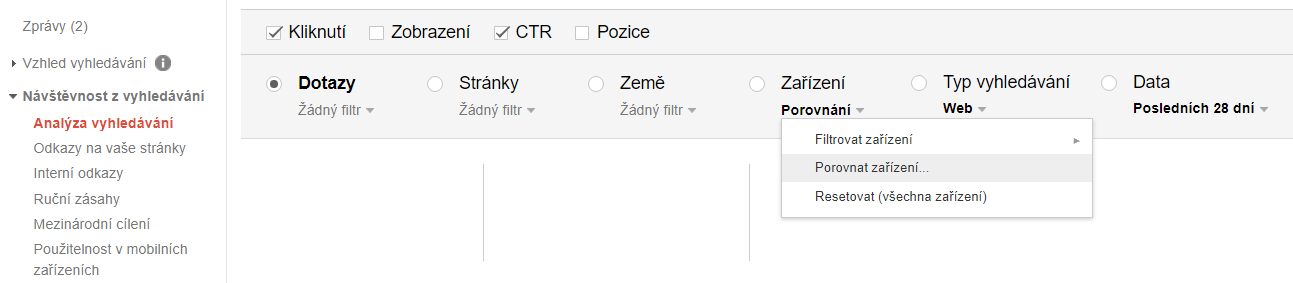
Je to jednoduché. Nejprve přejděte do Google Search Consol > Návštěvnost z vyhledávání > Analýza vyhledávání

Klikněte na možnost zařízení > porovnání zařízení

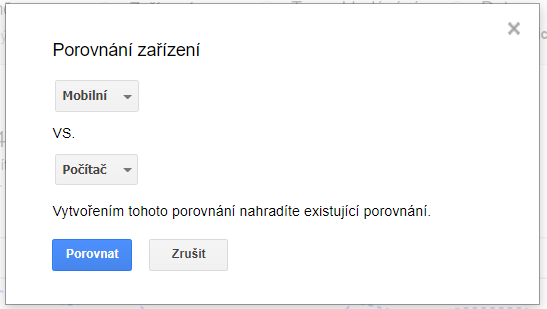
Nastavte desktop vs. mobil a dejte porovnat

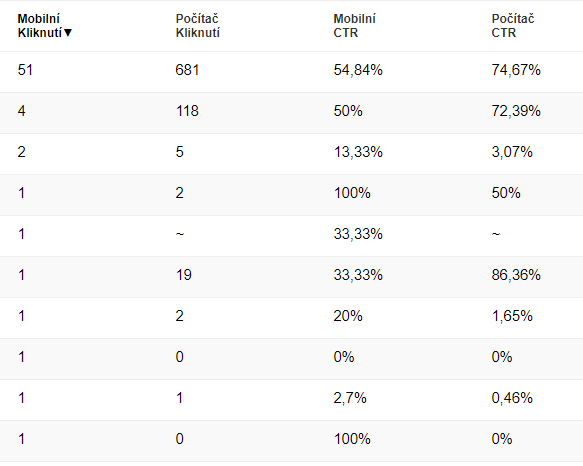
Hned máte k dispozici srovnání

Je normální, že hodnoty jsou rozdílné. Pokud však pro nějaké klíčové slovo zjistíte, že desktop “drtí” mobil, vyhledejte jej a zjistěte příčinu. důvodem může být špatný titulek, stejně tak jako velké množství SERP features ve výsledcích vyhledávání.
Ať je to tak či onak, určitě získáte informace o tom co by bylo dobré udělat pro zvýšení návštěvnosti.
S Google Mobile-first index začne Google přikládat větší váhu mobilním UX signálům.
Takže, řečeno jinak, pokud vaše míra opuštění pro mobilní výsledky bude špatná odrazí se to samozřejmě na vašem hodnocení.
Proto je důležité porovnat bounce rate z počítače a mobilního zařízení, což snadno provedete v Google Analytics.
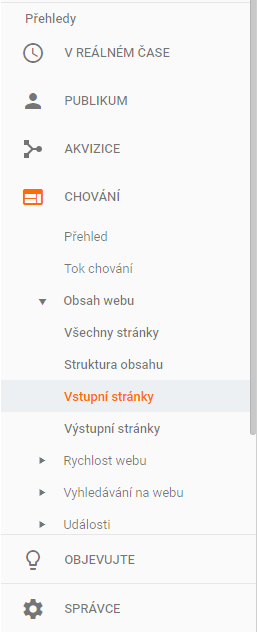
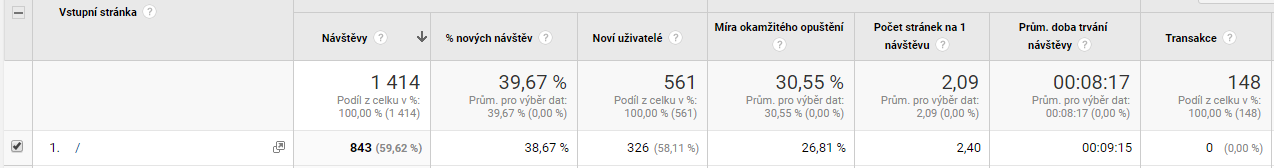
Přejděte do účtu GA > Chování > obsah webu > vstupní stránky

Zobrazí se vám přehled nejoblíbenějších stránek. Klikněte na stránku, pro kterou chcete data získat.

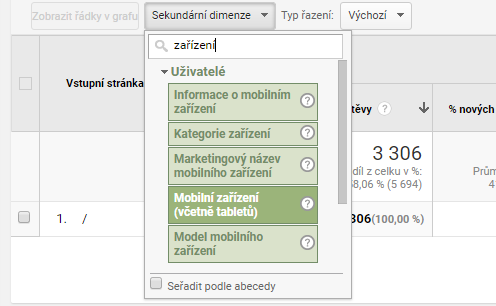
Následné zvolte sekundární dimenze > mobilní zařízení

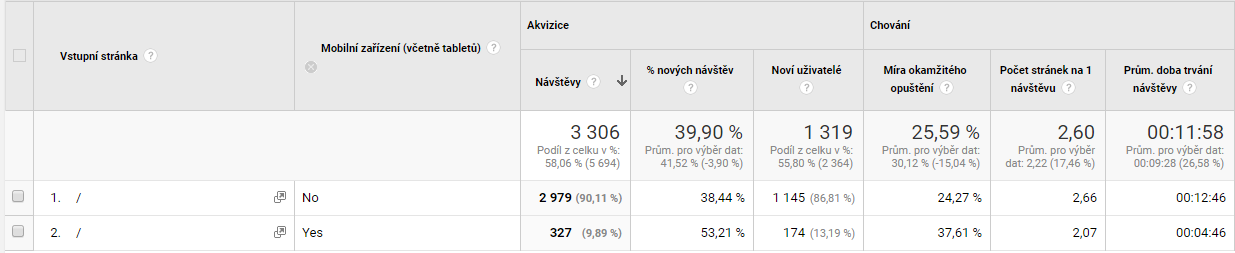
Nyní máte k dispozici porovnání míry opuštění počítač vs. mobil

Pokud uvidíte markantní rozdíl mezi mírou opuštění na desktopu oproti mobilnímu zařízení je zapotřebí zamyslet se nad příčinou. Navštivte stránku přes smartphone a zjistěte co je špatně.
Využijte 3 tipy pro zrychlení vašich stránek
Stejně jako všechno ostatní tak i rychlost načtení bude Google Mobile First index hodnotit.
Bude rychlost načtení na desktopu stále důležitá? Možná.
Ale rozhodně bude důležitá, rychlost načtení pro mobilní zařízení!
Napřed proveďte test na ThinkWithGoogle.com

Tento test je jako každý jiný, až na to že simuluje rychlost skutečného načtení v mobilním zařízení.

Zároveň vám ukáže co udělat pro zlepšení doby načtení.
Zde je ještě několik typů, které můžete vyzkoušet.
- používáte-li WordPress, zkuste si nainstalovat optimalizátor obrázků – Smush Image Compression and Optimization, který snižuje velikost obrázků, což může dramaticky urychlit dobu načítání.
- implementujte Browser Cache, Google sám doporučuje ukládání do mezipaměti vašeho webu, pro urychlení doby načtení.
Optimalizujte titulky a popisky pro mobilní SERP
Je většina vaší návštěvnosti z mobilních zařízení? V tom případě by jste se měli zaměřit na optimalizaci titulků a description speciálně pro výsledky mobilního vyhledávání.
V mobilním vyhledávání může Google zobrazovat titulky s více znaky než v desktopu, meta description je ale kratší.
Počítač
Titulek: Přibližně 70 znaků
Popisek: Přibližně 300 znaků
Mobilní zařízení
Titulek: Přibližně 78 znaků
Popisek: Přibližně 300 znaků
Takže pokud je váš titulek 69 a méně znaků nebude zkrácen ani na počítači, ani na mobilu.
Ale co v situaci, kdy je většina vaší návštěvnosti z mobilních zařízení? Možná budete chtít využít všech 78 znaků, které mobilní zobrazení umožňuje. Pokud se tak rozhodnete, budete musíte počítat s tím, že při zobrazení na počítači Google titulek zkrátí. Tvoří-li však desktop návštěvy minoritu, možná stojí za to vytěžit z mobilního vyhledávání maximum.
Měli by jste implementovat AMP?
Accelerated Mobile Pages umožňuje rychlejší načtení webových stránek. Díky AMP technologii se stránky načítají až 4x rychleji.
Mám implementovat AMP?
Protože je AMP projekt Googlu velká část SEO specialistů spěchala s její implementací (předpokládá se, že Google bude stránky s AMP lépe hodnotit).
Hodnocení teď nechme stranou. Google také zobrazuje malou ikonu AMP hned vedle výsledku vyhledávání což může zvýšit CTR:

Má tedy smysl používat AMP? To je samozřejmě na vás.
A jak se na to dívá autor článku? Ten se přiklání k postoji, že spíše ne, protože …
AMP limituje funkcionalitu stránek.
Chcete plně ovládat reklamy na svém webu. To se nestane (weby, které profitují z reklam AMP “oholí” na kost)
A co popup nebo lightbox? Nene ani náhodou.
Tak dobře, oželíte výše zmíněné, alespoň si zlepšíte brand, ale chce to? Technologie AMP významně omezuje CSS – to pomáhá váš web načítat rychleji – ale váš obsah se zobecní.
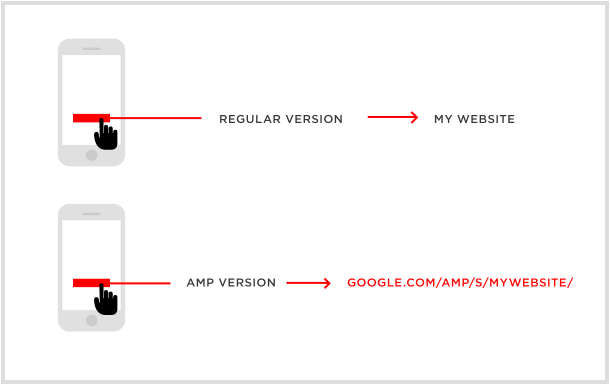
Za další, AMP může poškodit vaše snahy o linkbuilding. Když někdo odkazuje na váš obsah, odkazuje na vaše stránky – logicky. A zde přichází potencionální kámen úrazu – odkazuje-li někdo na vaše AMP stránky, link vede na Google.com:

Jinými slovy, s AMP může utrpět vaše odkazové portfolio. Tak podporují odkazy autoritu domény Googlu a ne vaší.
A na konec, AMP tu nemusí být na vždy. LTE je super rychlé a 5G už je za dveřmi.
Podle autora tudíž nemá smysl pouštět se bezhlavě do AMP pokud nemáte zhodnocené všechny negativní dopady. On sám by bez pádného důvodu svým klientům AMP nedoporučil.
Používejte strukturovaná data
Strukturovaná data vám pomohou významně zvýraznit výsledky v SERPu.
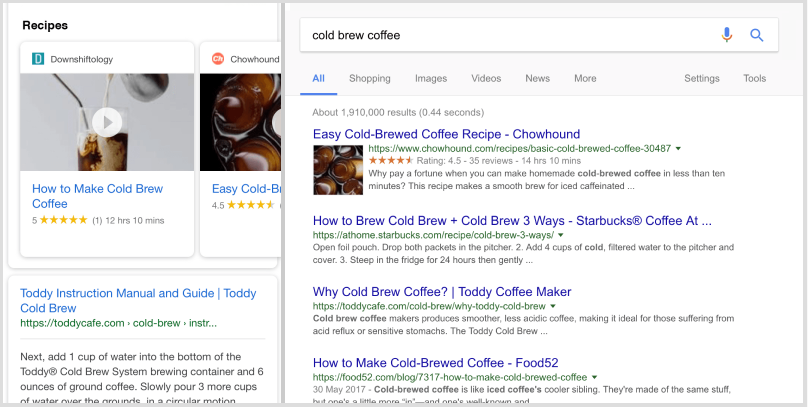
Jak pravděpodobně víte, výsledky v mobilním vyhledávání se zobrazují jako karty.
 Strukturovaná data dělají z těchto “karet” velice působivé a efektivní výsledky. Protože vám umožní zobrazit hodnocení, recenze, data událostí apod., což samozřejmě může výrazně ovlivnit vaše CTR.
Strukturovaná data dělají z těchto “karet” velice působivé a efektivní výsledky. Protože vám umožní zobrazit hodnocení, recenze, data událostí apod., což samozřejmě může výrazně ovlivnit vaše CTR.
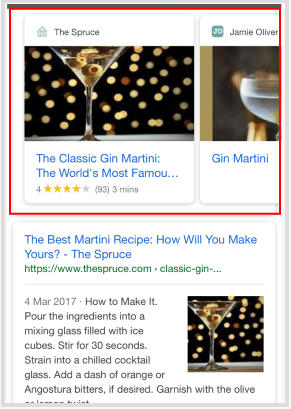
Podívejte se na tento příklad:

Vidíte jakým způsobem vyniká výsledek webu, který má nasazené strukturované data? Navíc na mobilu je tento kontrast ještě daleko větší.
Doporučení? Chcete li zvýšit množství kliků v mobilním vyhledávání, rozhodně nasaďte strukturovaná data.
Věříme, že vám článek pomůže s optimalizací v mobilním vyhledávání. Pokud si chcete přečíst článek originál článku v plném znění naleznete ho zde: MOBILE SEO: The Definitive Guide




